-
Notifications
You must be signed in to change notification settings - Fork 5k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Replace deprecated ActionableMessage component with new BannerAlert component #19528
Comments
|
I'd like to work on this issue. Please assign it to me |
|
Hey @tarunsamanta2k20, thanks for your interest. Please feel free to submit a PR ensuring all acceptance criteria is met and tag me as a reviewer |
|
@georgewrmarshall could you please write over here in simple words what will be changes? I mean which files need to be changed by which component? |
|
Hey @tarunsamanta2k20, if this issue isn't clear maybe check out this other good first issue and have a look at some of the PRs that have been merged to get an idea of the work involved. #17670 |
|
Hey @georgewrmarshall, this issue's description could lead to some confusion as the file references show the So all references in the issue description should be changed like so:
Also, description and acceptance criteria are different:
Maybe the first statement was supposed to say no more than 1 component? |
|
Excellent spotting @kremalicious! Sloppy issue creation on my part. Apologies and thank you for the suggestions I have updated the ticket 🙏 |
|
Hey @georgewrmarshall , I am new to open source and I would like to work on this issue (If no one is working on it right now). Can you please assign it to me. Thanks. |
|
Hi @pritam1813, I would suggest getting the extension and storybook working locally first, then I would suggestion working on this issue #17670 |
|
Hi @georgewrmarshall , thanks for the suggestion. I have already setup the extension and storybook locally. Also, the |
|
Hey @pritam1813, that's great to hear! Please go ahead and submit a PR and tag me as a reviewer. Updating |
…Replace-SEVERITIES-with-Severity-in-BannerAlert
…Replace-SEVERITIES-with-Severity-in-BannerAlert
…Replace-SEVERITIES-with-Severity-in-BannerAlert
…Replace-SEVERITIES-with-Severity-in-BannerAlert
…Replace-SEVERITIES-with-Severity-in-BannerAlert
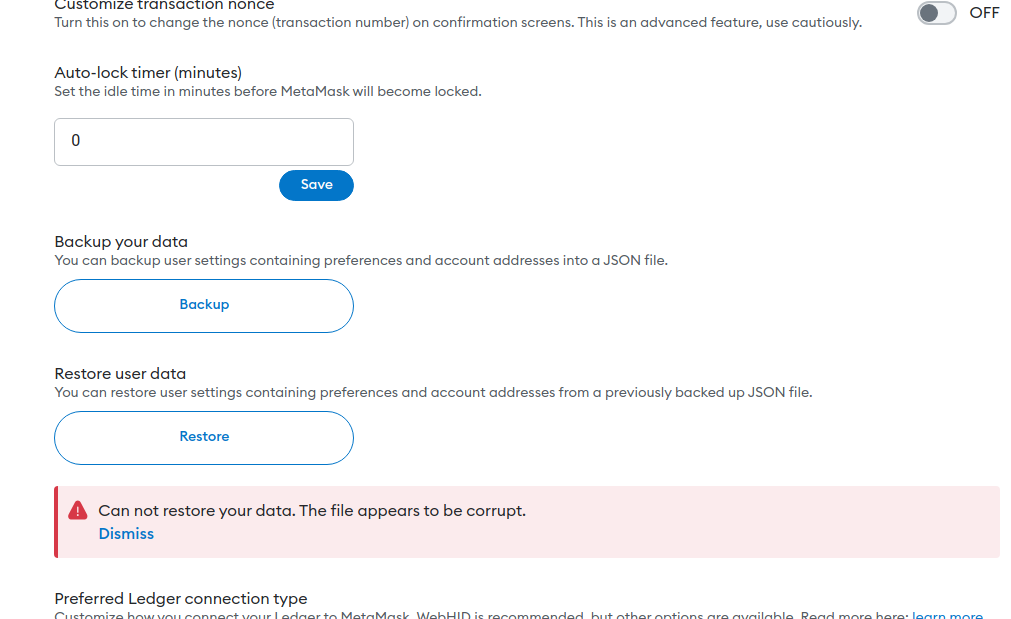
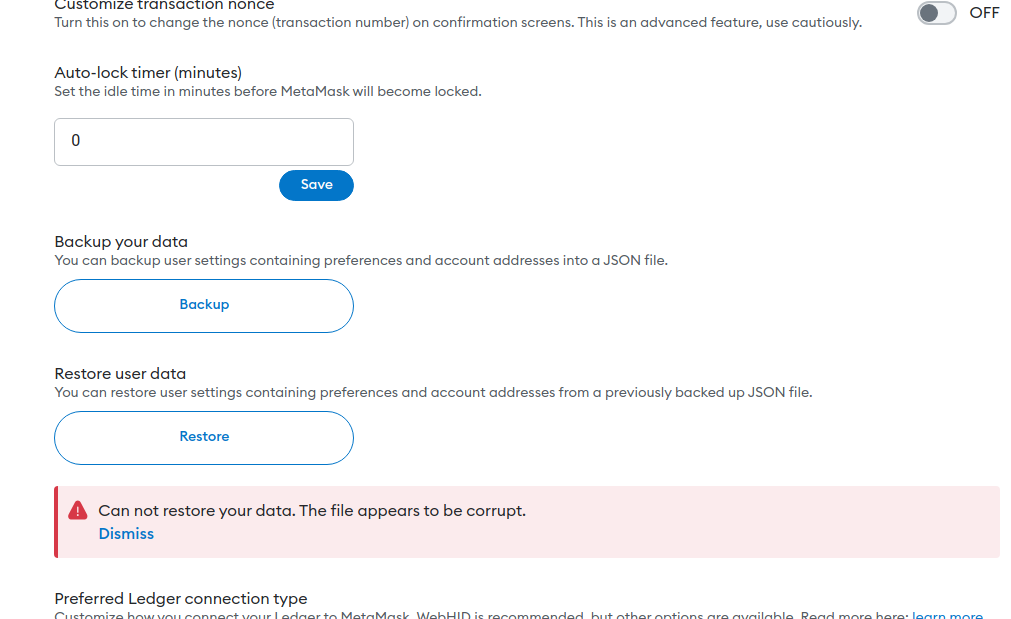
## Explanation - This PR fixes part of #19528 - Replaces instances of `ActionableMessage` with `BannerAlert` in `ui/pages/settings/advanced-tab/advanced-tab.component.js` <!-- Thanks for the pull request. Take a moment to answer these questions so that reviewers have the information they need to properly understand your changes: * What is the current state of things and why does it need to change? * What is the solution your changes offer and how does it work? Are there any issues, Slack conversations, Zendesk issues, user stories, etc. reviewers should consult to understand this pull request better? For instance: * Fixes #12345 * See: #67890 --> ## Screenshots/Screencaps <!-- If you're making a change to the UI, make sure to capture a screenshot or a short video showing off your work! --> ### Before <!-- How did the UI you changed look before your changes? Drag your file(s) below this line: -->   ### After <!-- How does it look now? Drag your file(s) below this line: -->   ## Manual Testing Steps <!-- How should reviewers and QA manually test your changes? For instance: - Go to this screen - Do this - Then do this --> - Create build from this PR - From Menu go to Settings -> Advanced - Scroll Down to find **Restore user data** section. - Try Restoring with proper/corrupted file. ## Pre-merge author checklist - [x] I've clearly explained: - [x] What problem this PR is solving - [x] How this problem was solved - [x] How reviewers can test my changes - [ ] Sufficient automated test coverage has been added ## Pre-merge reviewer checklist - [ ] Manual testing (e.g. pull and build branch, run in browser, test code being changed) - [ ] PR is linked to the appropriate GitHub issue - [ ] **IF** this PR fixes a bug in the release milestone, add this PR to the release milestone If further QA is required (e.g. new feature, complex testing steps, large refactor), add the `Extension QA Board` label. In this case, a QA Engineer approval will be be required. --------- Co-authored-by: georgewrmarshall <george.marshall@consensys.net>
## Explanation - This PR fixes part of #19528 - Replaces instances of `ActionableMessage` with `BannerAlert` in `ui/pages/settings/advanced-tab/advanced-tab.component.js` <!-- Thanks for the pull request. Take a moment to answer these questions so that reviewers have the information they need to properly understand your changes: * What is the current state of things and why does it need to change? * What is the solution your changes offer and how does it work? Are there any issues, Slack conversations, Zendesk issues, user stories, etc. reviewers should consult to understand this pull request better? For instance: * Fixes #12345 * See: #67890 --> ## Screenshots/Screencaps <!-- If you're making a change to the UI, make sure to capture a screenshot or a short video showing off your work! --> ### Before <!-- How did the UI you changed look before your changes? Drag your file(s) below this line: -->   ### After <!-- How does it look now? Drag your file(s) below this line: -->   ## Manual Testing Steps <!-- How should reviewers and QA manually test your changes? For instance: - Go to this screen - Do this - Then do this --> - Create build from this PR - From Menu go to Settings -> Advanced - Scroll Down to find **Restore user data** section. - Try Restoring with proper/corrupted file. ## Pre-merge author checklist - [x] I've clearly explained: - [x] What problem this PR is solving - [x] How this problem was solved - [x] How reviewers can test my changes - [ ] Sufficient automated test coverage has been added ## Pre-merge reviewer checklist - [ ] Manual testing (e.g. pull and build branch, run in browser, test code being changed) - [ ] PR is linked to the appropriate GitHub issue - [ ] **IF** this PR fixes a bug in the release milestone, add this PR to the release milestone If further QA is required (e.g. new feature, complex testing steps, large refactor), add the `Extension QA Board` label. In this case, a QA Engineer approval will be be required. --------- Co-authored-by: georgewrmarshall <george.marshall@consensys.net>
## Explanation - This PR fixes Part of #19528 and #18896 - Replaces `ActionableMessage` with `BannerAlert` in `ui/pages/confirm-add-suggested-token/confirm-add-suggested-token.js` - Replaces old `<Button />` component (ui/components/component-library) with new `<Button />` component (ui/components/component-library/button/button.js) inside the `BannerAlert` component. <!-- Thanks for the pull request. Take a moment to answer these questions so that reviewers have the information they need to properly understand your changes: * What is the current state of things and why does it need to change? * What is the solution your changes offer and how does it work? Are there any issues, Slack conversations, Zendesk issues, user stories, etc. reviewers should consult to understand this pull request better? For instance: * Fixes #12345 * See: #67890 --> ## Screenshots/Screencaps <!-- If you're making a change to the UI, make sure to capture a screenshot or a short video showing off your work! --> ### Before **Token With Same Symbol But Different Address (Before)**  **Token With Duplicate Contract Address (Before)**  <!-- How did the UI you changed look before your changes? Drag your file(s) below this line: --> ### After **Token With Same Symbol But Different Address (After)**  **Token With Duplicate Contract Address (After)**  <!-- How does it look now? Drag your file(s) below this line: --> ## Manual Testing Steps 1. Create and Install the new build with this PR. 2. Visit and Connect the Wallet on [Test Dapp Site](https://metamask.github.io/test-dapp/) . 3. Input token address, symbol and decimal under **_EIP 747_** section and click **_Add Token_**. 4. Test with a token that is already added to the wallet. - Input same address but different token name. - Input different contract address and same token name. <!-- How should reviewers and QA manually test your changes? For instance: - Go to this screen - Do this - Then do this --> ## Pre-merge author checklist - [x] I've clearly explained: - [x] What problem this PR is solving - [x] How this problem was solved - [x] How reviewers can test my changes - [x] Sufficient automated test coverage has been added ## Pre-merge reviewer checklist - [ ] Manual testing (e.g. pull and build branch, run in browser, test code being changed) - [ ] PR is linked to the appropriate GitHub issue - [ ] **IF** this PR fixes a bug in the release milestone, add this PR to the release milestone If further QA is required (e.g. new feature, complex testing steps, large refactor), add the `Extension QA Board` label. In this case, a QA Engineer approval will be be required. --------- Co-authored-by: George Marshall <george.marshall@consensys.net> Co-authored-by: David Walsh <davidwalsh83@gmail.com>
Description
Currently, the extension is using an outdated
ActionableMessagecomponent, which needs to be replaced with the newBannerAlertcomponent.This is a massive undertaking by itself and creating a single PR would be too large. Smaller PRs can be submitted against this issue to ensure easier review and gradual improvements.
BannerAlert documentation in storybook
Technical Details
ActionableMessagecomponent (ui/components/ui/actionable-message/actionable-message.js) withBannerAlertcomponent (ui/components/component-library/banner-alert/banner-alert.js)Acceptance Criteria
ActionableMessagecomponent are completely replaced with the newBannerAlertcomponentActionableMessagecomponent and there is no functional changes or visual regressionIf the acceptance criteria is not met, PRs may be closed.
Difficulty: Intermediate
Good first issue for: External contributors who are familiar with running the extension locally, have knowledge of React, component props, Jest tests, linting, and Storybook, and want to contribute to improving the cohesiveness of UI in the extension
The text was updated successfully, but these errors were encountered: