Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Replaced ActionableMessage in Advanced Tab (#20900)
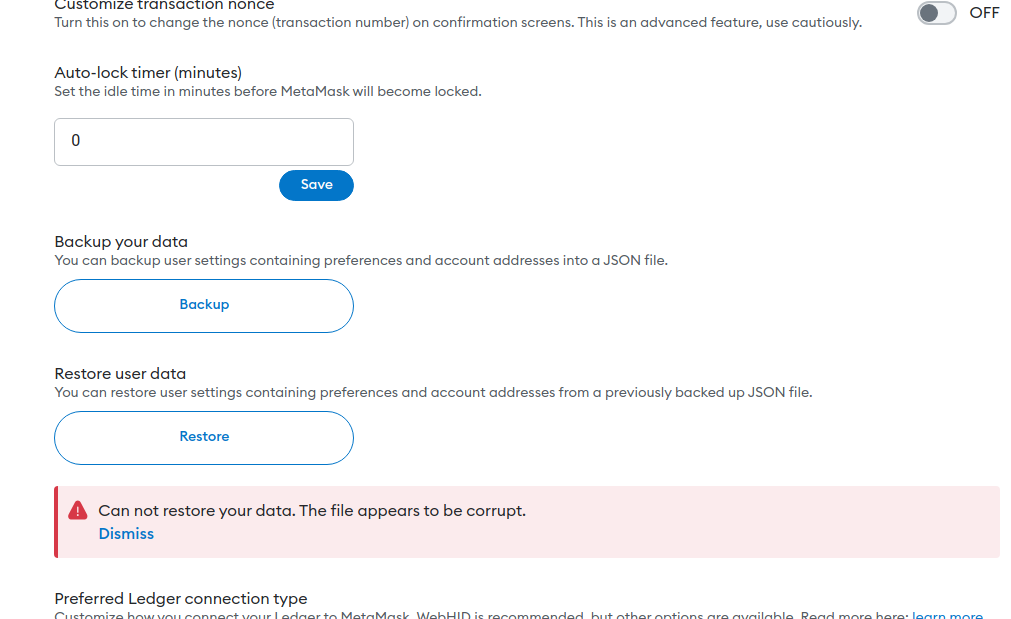
## Explanation - This PR fixes part of #19528 - Replaces instances of `ActionableMessage` with `BannerAlert` in `ui/pages/settings/advanced-tab/advanced-tab.component.js` <!-- Thanks for the pull request. Take a moment to answer these questions so that reviewers have the information they need to properly understand your changes: * What is the current state of things and why does it need to change? * What is the solution your changes offer and how does it work? Are there any issues, Slack conversations, Zendesk issues, user stories, etc. reviewers should consult to understand this pull request better? For instance: * Fixes #12345 * See: #67890 --> ## Screenshots/Screencaps <!-- If you're making a change to the UI, make sure to capture a screenshot or a short video showing off your work! --> ### Before <!-- How did the UI you changed look before your changes? Drag your file(s) below this line: -->   ### After <!-- How does it look now? Drag your file(s) below this line: -->   ## Manual Testing Steps <!-- How should reviewers and QA manually test your changes? For instance: - Go to this screen - Do this - Then do this --> - Create build from this PR - From Menu go to Settings -> Advanced - Scroll Down to find **Restore user data** section. - Try Restoring with proper/corrupted file. ## Pre-merge author checklist - [x] I've clearly explained: - [x] What problem this PR is solving - [x] How this problem was solved - [x] How reviewers can test my changes - [ ] Sufficient automated test coverage has been added ## Pre-merge reviewer checklist - [ ] Manual testing (e.g. pull and build branch, run in browser, test code being changed) - [ ] PR is linked to the appropriate GitHub issue - [ ] **IF** this PR fixes a bug in the release milestone, add this PR to the release milestone If further QA is required (e.g. new feature, complex testing steps, large refactor), add the `Extension QA Board` label. In this case, a QA Engineer approval will be be required. --------- Co-authored-by: georgewrmarshall <george.marshall@consensys.net>
- Loading branch information