-
Notifications
You must be signed in to change notification settings - Fork 30.1k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Add top and bottom padding options to editor #90254
Conversation
|
It's worth noting that there is also a separate discussion (#63663) around "sticky" padding which is applied around the editor itself and doesn't scroll. My vision is to later add an |
|
Good job, thank you! |
|
I set this on my VSCode but nothing happens. What else could interfere with this to prevent it to work? I am using VSCode on Linux inside of Amazon Workspaces. |
|
Actually it works but only for first line. When first line is not there then whole editor area is in use. Sorry for confusion. |
|
Yeah - this padding is only applied above the first line or below the last line. You can think of the padding as a blank line with a fixed height; when you scroll up or down in the editor, the padding line will move along with all the other lines. It sounds like you might be interested in #63663, which proposes a fixed padding that will remain visible at all times, even when you scroll. |
|
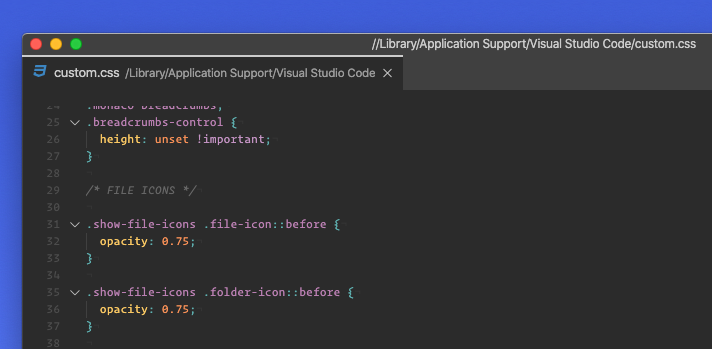
@baileyherbert in my view this feature doesn't actually add padding to the editor per se, it adds it to the document—i.e. the first and last lines, as you pointed out above—whereas the solution I think a lot of users were hoping for, was padding the actual view. Personally I've been doing for the past year or more via the Custom CSS extension with this CSS: .editor-instance {
padding-top: 16px;
box-sizing: border-box;
}...which pads the editor, like this: |
|
This PR was only intended to address #49027, but I also mentioned above that there's a conflict with #63663, which is what you're looking for. I've done the same exact thing with the custom CSS extension, and I very much look forward to having it added as an official feature. :) Now, regarding the option names... I've put a lot of thought into this and, it's complicated. :/ All editor options in VSCode seem to be specific to the Monaco Editor, which has its own standalone package and can be used outside of VSCode. That package is built from this repository along with all of the options in the Internally, VSCode has an "editor" component which consists of your tabs and a Monaco instance for each, but this is a technical detail unknown to most users; the "editor" in these option names still refers to the Monaco Editor itself, which is what I believe you called the "document." So, when working with these editor options, we should forget about VSCode and imagine that the Monaco Editor is standalone. In that environment, I'd personally like to call the options:
Behind the scenes, the spacing in your screenshot won't actually be a margin, but when Monaco is standalone, it looks and acts like one (at least to me). Thoughts? |

Fixes #49027.
The first line of code is too close to the top of the editor (tab list, breadcrumbs) and can be visually displeasing at times, especially in themes where the background colors contrast.
I implemented two new options,
editor.padding.topandeditor.padding.bottom, which adds the specified amount of fixed whitespace above the first line and below the last line. This means the padding will move as you scroll (i.e. it's not "sticky").Because the LinesLayout already handles whitespace around lines in a practically identical fashion, I placed this functionality in there.
Example with
editor.padding.topset to 25:With breadcrumbs enabled:
And with
editor.padding.bottomset to 25: