This module will help you:
- Realize what is really inside your bundle
- Find out what modules make up the most of its size
- Find modules that got there by mistake
- Optimize it!
And the best thing is it supports minified bundles! It parses them to get real size of bundled modules. And it also shows their gzipped sizes!
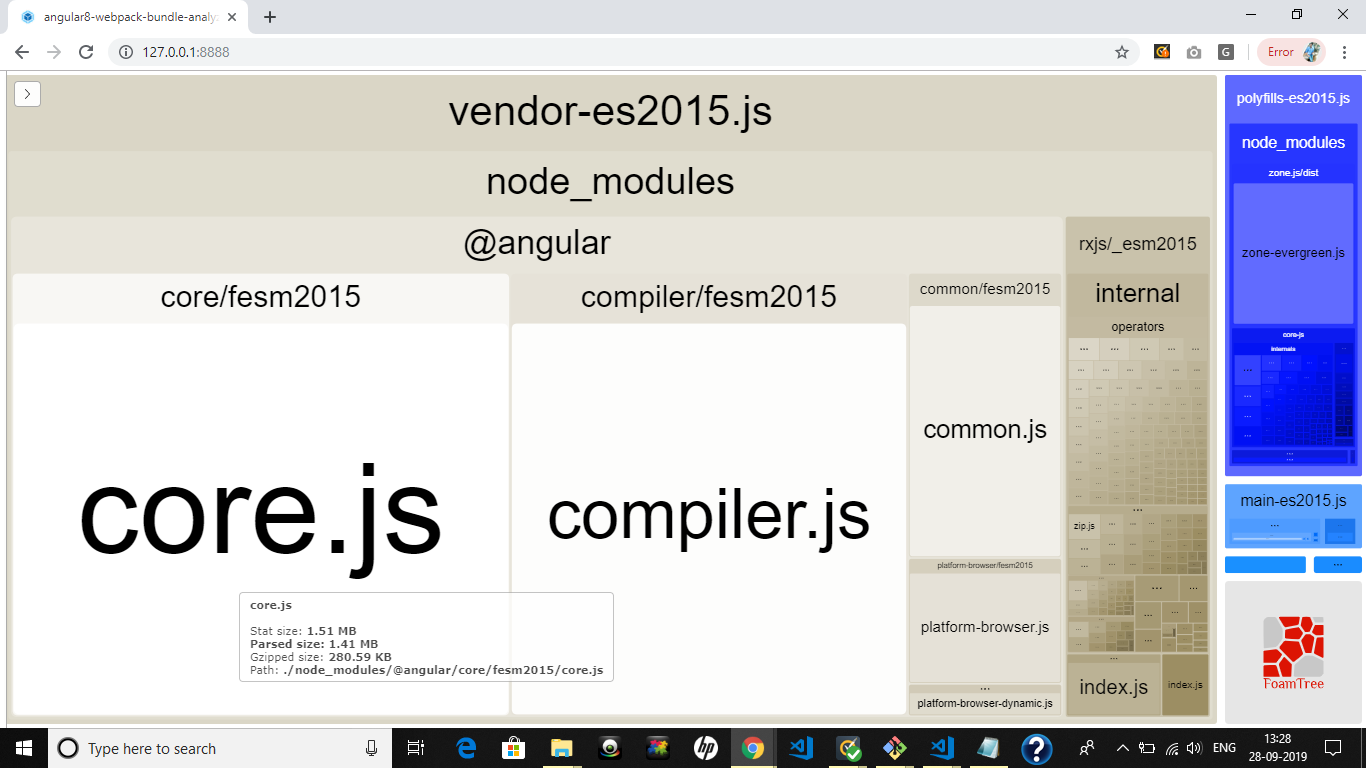
Visualize size of webpack output files with an interactive zoomable treemap.
# NPM
npm install --save-dev webpack-bundle-analyzer
npm install --save-dev webpack-cli
- run ng serve
- ng build --statsJson=true
- Add webpack-bundle-analyzer in script object in your angular 7/8 application package.json file
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e",
"analyze":"webpack-bundle-analyzer dist/angular8-webpack-bundle-analyzer/stats-es2015.json"
}- npm run analyze
- This command will open a new browser window at port(http://127.0.0.1:8888/), open this in Chrome browser for better view , and then you see your application budle utilization.
It will create an interactive treemap visualization of the contents of all your bundles.
This project was generated with Angular CLI version 8.3.3.
Run ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
Run ng generate component component-name to generate a new component. You can also use ng generate directive|pipe|service|class|guard|interface|enum|module.
Run ng build to build the project. The build artifacts will be stored in the dist/ directory. Use the --prod flag for a production build.
Run ng test to execute the unit tests via Karma.
Run ng e2e to execute the end-to-end tests via Protractor.
To get more help on the Angular CLI use ng help or go check out the Angular CLI README.