基于 dumi-template 为组件开发场景而生的文档模板
简体中文 | English
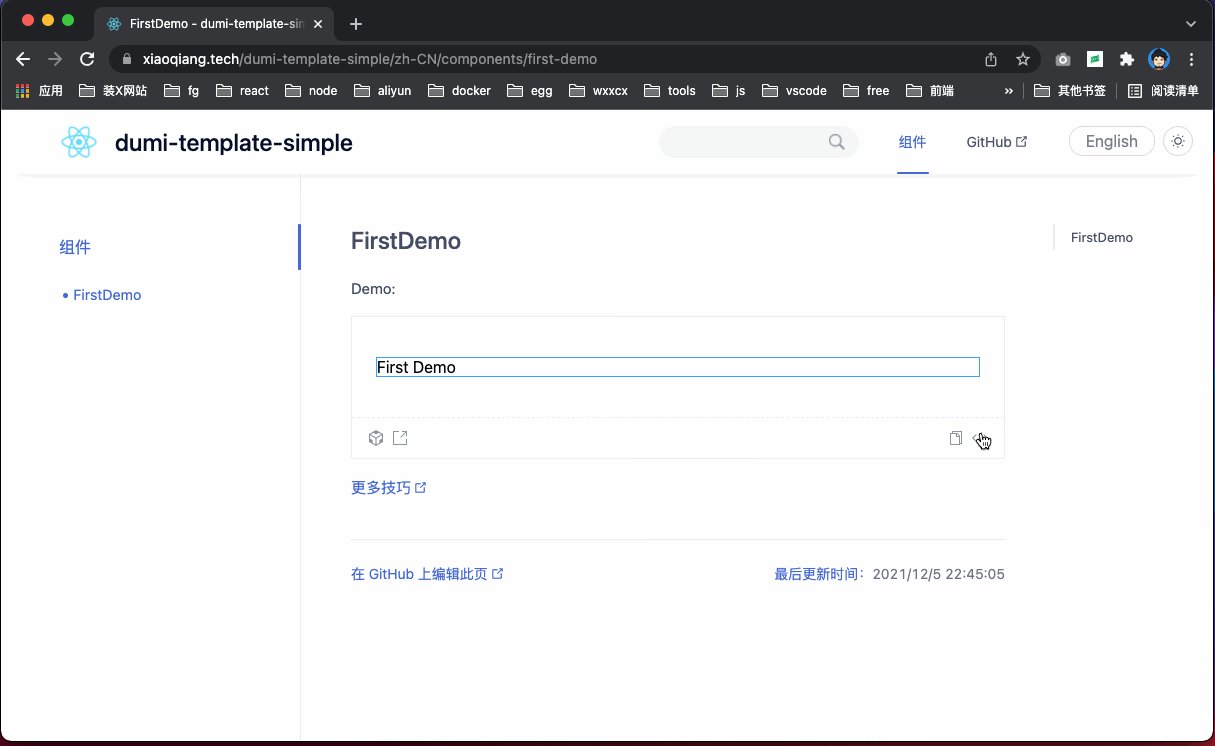
🏠 主页预览
├── docs 文档存放路径
│ ├── index.md 首页展示
│ └── **.** 网站目录文档
├── src 组件主目录
│ ├── index.ts 组件注册
│ └── FirstDemo 组件开发
├── .editorconfig 编辑器配置
├── .eslintrc.js eslint 配置
├── .fatherrc.ts father 配置
├── .prettierrc.js prettier 配置
├── .stylelintrc.js stylelint 配置
├── .umirc.ts dumi 配置
├── LICENSE LICENSE
└── tsconfig.json typescript 配置
yarn add dumi-template-simple # or npm i dumi-template-simple -Simport React from 'react';
import { FirstDemo } from 'dumi-template-simple';
export default () => <FirstDemo title="First Demo" />;- Github: @niexq
欢迎投稿、问题和功能请求!
随时检查 issues.
如果这个项目对你有帮助,请给一个 ⭐️!
这个项目是 MIT licensed.