This project was generated with Angular CLI version 15.2.5.
This project has been developed using Angular and Python. I have used ng2-charts to display the chart. For developing the Irradiance chart, I had to create an API. This API I have developed using Python, flask framework, and PV Lib.
API is hosted here: https://manishkumardsi.pythonanywhere.com/?lat=12&lon=50 and its code can be found here /~https://github.com/manishkumar-dsi/weather-app/blob/master/python-flask.py (Though the free hosting is expired now so if you want to use it then please host this script)
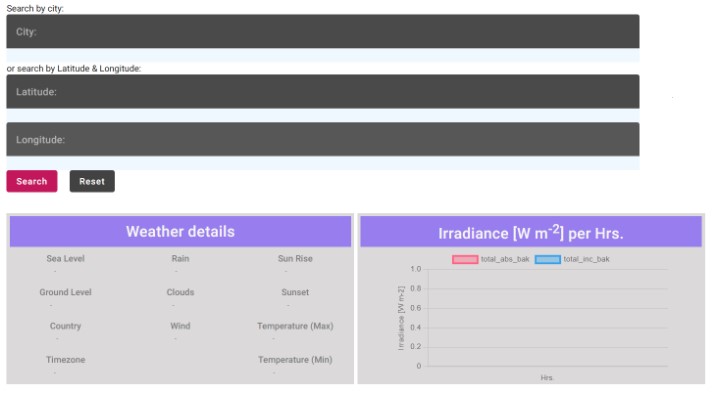
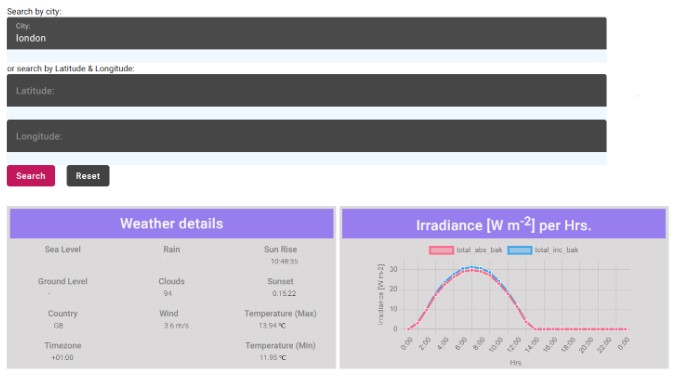
Please find the app screenshot:
- Default page:
- Search by city:
- Search by Latitude or Longitude
Run ng serve for a dev server. Navigate to http://localhost:4200/. The application will automatically reload if you change any of the source files.
Run ng generate component component-name to generate a new component. You can also use ng generate directive|pipe|service|class|guard|interface|enum|module.
Run ng build to build the project. The build artifacts will be stored in the dist/ directory.
Run ng test to execute the unit tests via Karma.
Run ng e2e to execute the end-to-end tests via a platform of your choice. To use this command, you need to first add a package that implements end-to-end testing capabilities.
To get more help on the Angular CLI use ng help or go check out the Angular CLI Overview and Command Reference page.