Implements spline & parameterization of a spline.
This project is 1st course project for computer animations in ZJU.
- Lab 1: Spline (This project)
- Lab 2: Free form deformation
- Lab 3: Fuzzy Shape warp
Try online demo yourself in Github pages: https://linwe2012.github.io/Spline
Watch full demo online: https://youtu.be/9aBT-rlF9pE
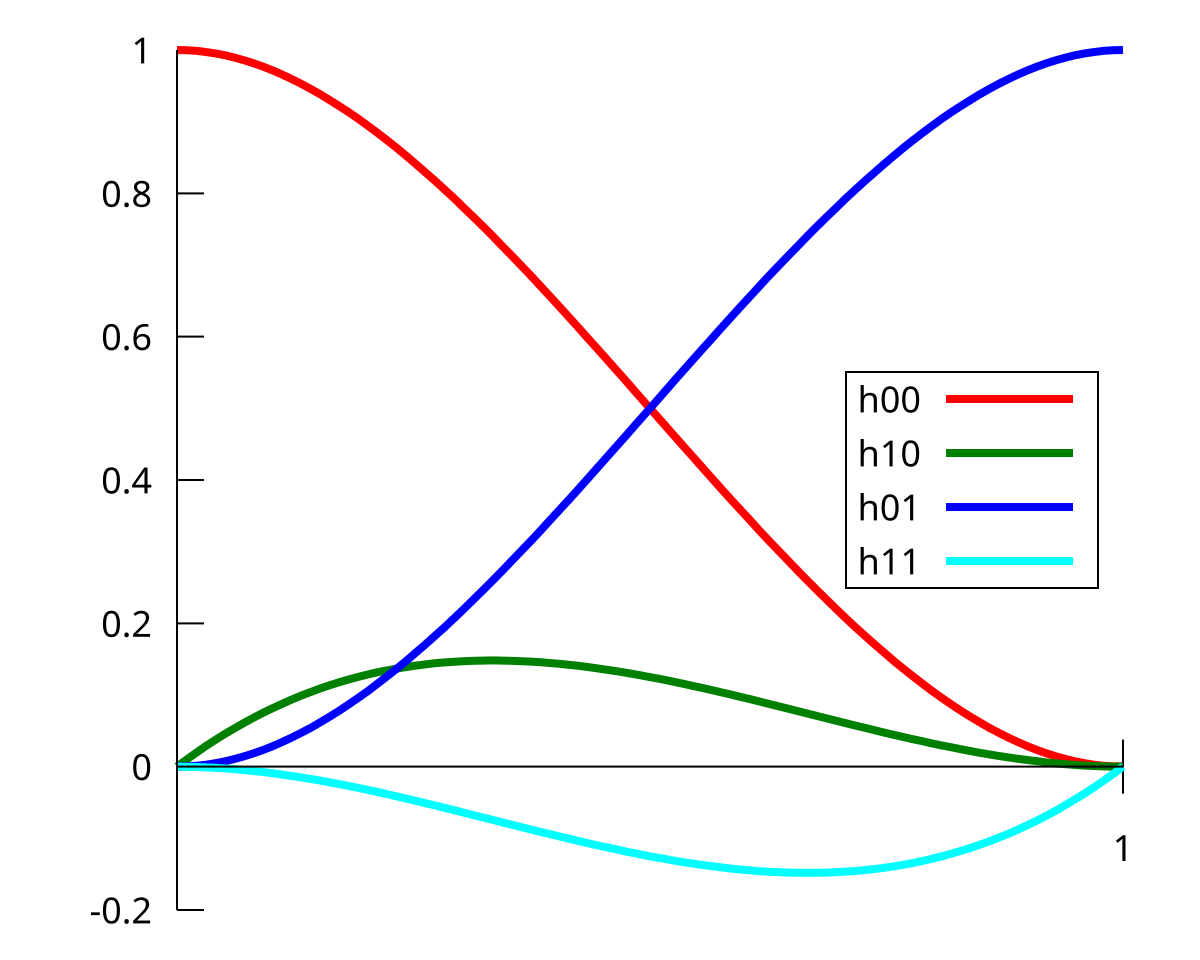
The Cardinal Splines algorithm will sample 4 points to generate a spline between the middle 2 points. The weight of 4 points are funtions defined over [0, 1]. The input to the function is the interval of the middle 2 points mapped to [0, 1].
In the GUI, there are following adjustable parameters:
- Tau: it adjust the tightness of the spline. The larger tau is, the corner will be less sharp.
- Granularity: it change number of samples between 2 points.
Finally, the splines can be parametrized, meaning that we split the spline evenly. This allows animated charaters to walk on the spline with a uniform speed or with any speed function. Otherwise, they will walk slower when control points are closer and faste when control points are larger.
In the implemnentation, each spline object contains full set of parameters. They can be animated between different tau values and parameterized seperately. The result are rendered with three.js for smooth animation. The user interface is created with React.js and MaterialUI.
This project was bootstrapped with Create React App.
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
Note: this is a one-way operation. Once you eject, you can’t go back!
If you aren’t satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (Webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own.
You don’t have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it.
You can learn more in the Create React App documentation.
To learn React, check out the React documentation.
This section has moved here: https://facebook.github.io/create-react-app/docs/code-splitting
This section has moved here: https://facebook.github.io/create-react-app/docs/analyzing-the-bundle-size
This section has moved here: https://facebook.github.io/create-react-app/docs/making-a-progressive-web-app
This section has moved here: https://facebook.github.io/create-react-app/docs/advanced-configuration
This section has moved here: https://facebook.github.io/create-react-app/docs/deployment
This section has moved here: https://facebook.github.io/create-react-app/docs/troubleshooting#npm-run-build-fails-to-minify