-
Notifications
You must be signed in to change notification settings - Fork 8.3k
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
[ML] File data visualizer moving import buttons (#159722)
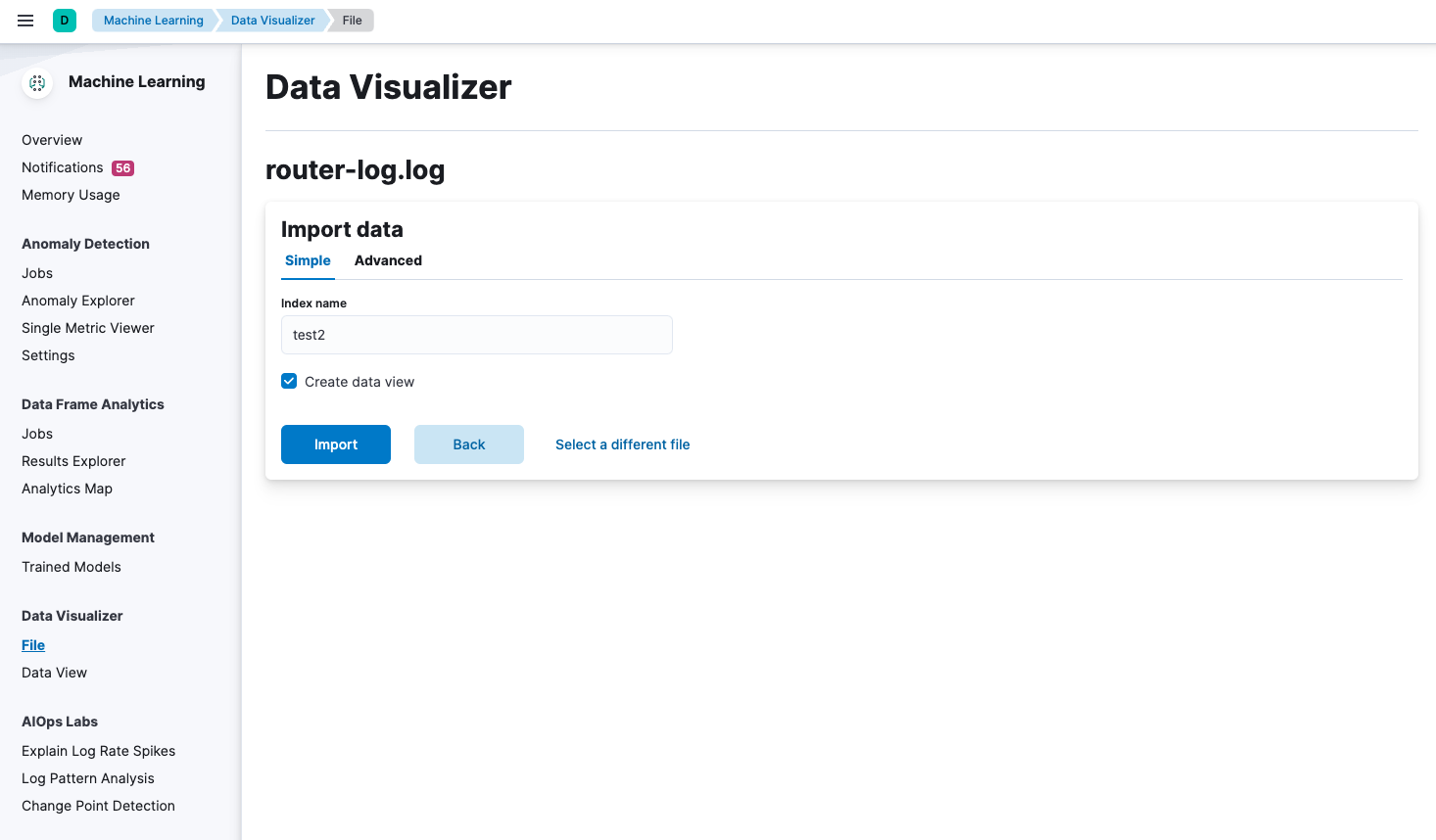
Relates to #112285 Removes the black bar at the bottom of the app which housed the import and cancel buttons. Rather than having a button called "Change import settings" I've left this as the "Back" button. "Change import settings" isn't really a correct description of the page the button returns you to. Something like "Rerun analysis of the already selected file" would be accurate, but that is too long for a button. @mdefazio Does this look ok? Any other suggestions? Note, I'd like to keep this PR small, the main aim was just to remove the black bar at the bottom of the page and change the name of the Cancel button after the import has already run.   
- Loading branch information
1 parent
610f3a7
commit ca0b739
Showing
8 changed files
with
209 additions
and
298 deletions.
There are no files selected for viewing
96 changes: 0 additions & 96 deletions
96
...a_visualizer/public/application/file_data_visualizer/components/bottom_bar/bottom_bar.tsx
This file was deleted.
Oops, something went wrong.
8 changes: 0 additions & 8 deletions
8
...ns/data_visualizer/public/application/file_data_visualizer/components/bottom_bar/index.ts
This file was deleted.
Oops, something went wrong.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Oops, something went wrong.