Aplicação web criada a partir da 3ª MaratonaDev da Rocketseat, evento online ocorrido gratuitamente durante os dias 17 e 18 de Fevereiro de 2020
Instrutor: Mayk Brito
- HTML5
- CSS3
- JS
- JS
- Servidor Node.js
- Com as dependências Express, Nodemon e Nunjucks
- Banco de Dados Postgres
Instaladas através do npm, o express (para o servidor web), o nodemon (para escutar os arquivos e diretórios, sem precisar reiniciar o nodejs a cada alteração) e o nunjucks (para organizar e manipular os conteúdos HTML de forma dinâmica, através de templates engines).
Ligação através do cliente PostgreSQL para node.
Foi criado um banco chamado "doe", com uma tabela "donors" e com as linhas id, name, email e blood.
Clone o projeto e dentro da pasta doe/ execute:
npm install
Para instalar as dependências.
Então, rode:
npm start
O terminal deve retornar: "Servidor iniciado."
Acesse via localhost:3000
Caso algum dos campos do formulário não sejam preenchidos, retornará na index:
Todos os campos são obrigatórios.
Em caso de algum erro no banco de dados, na sua conexão por exemplo, retornará na index:
Erro no banco de dados.
Havendo a conexão e preenchimento corretos, a página será recarregada e será adicionada em "últimos doadores" mais uma div com o nome e o tipo sanguíneo cadastrados.
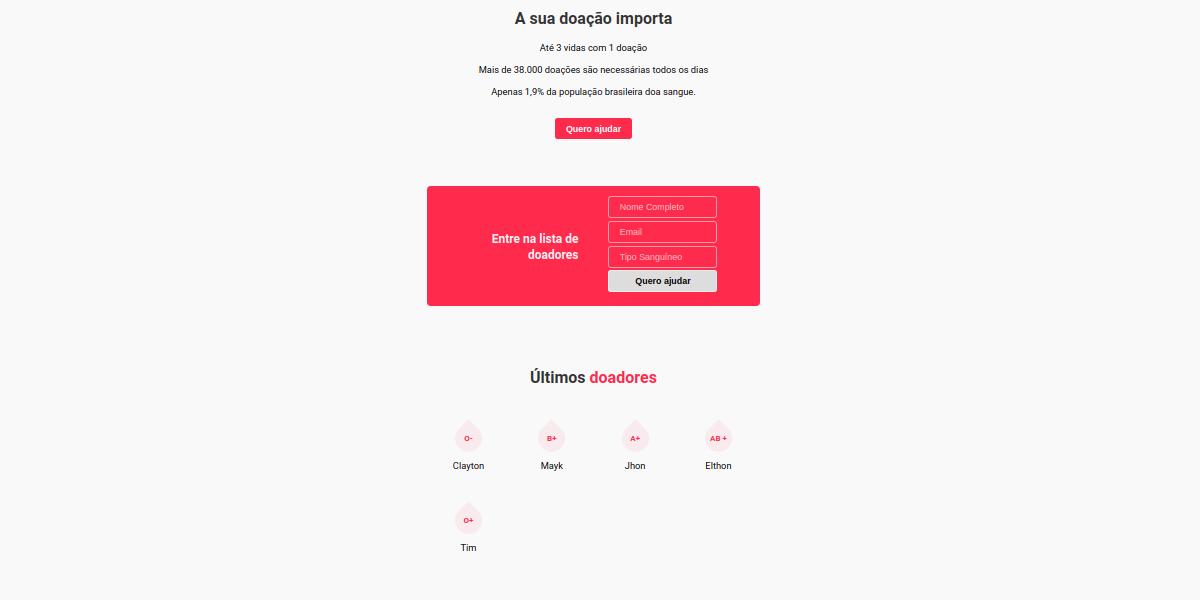
Visualização inicial da página

Cadastramento de um novo doador e visualização na lista de últimos doadores

Visualização no postbird dos doadores cadastrados no banco de dados postgres