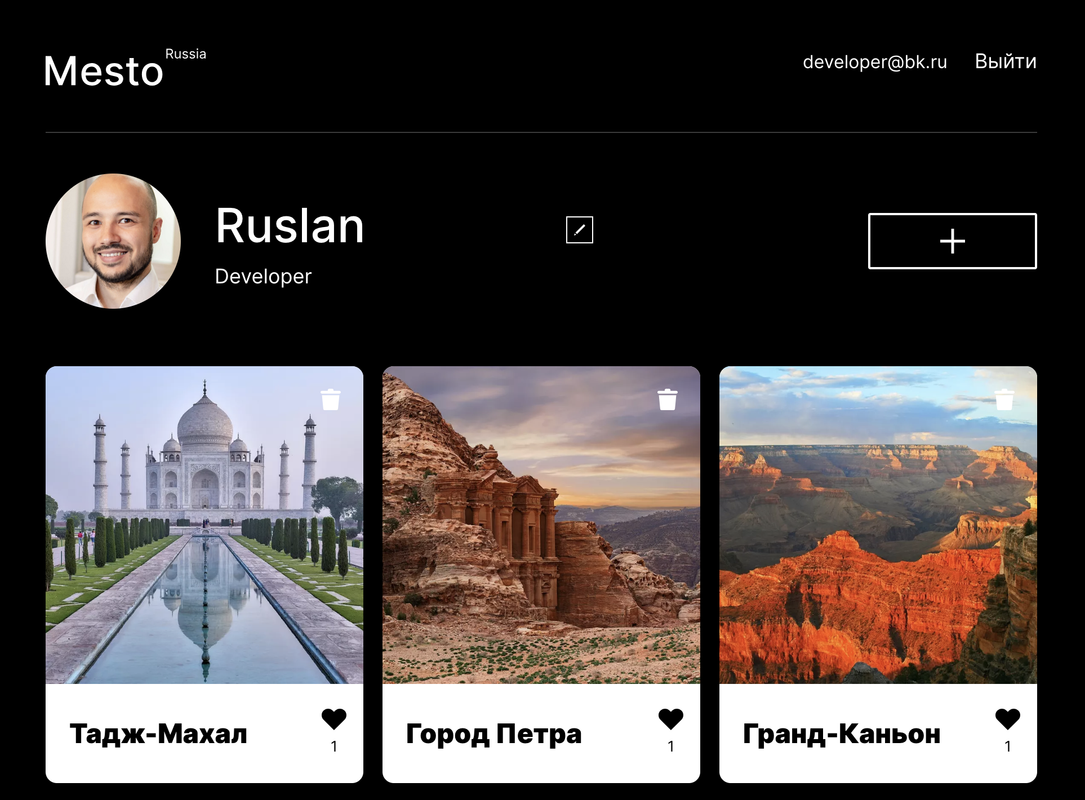
Проект Mesto react auth - это интерактивный веб-сайт, разработанный с использованием технологий React и JavaScript. Этот веб-сайт предназначен для просмотра и добавления фотографий.
Проект Mesto react auth предоставляет следующий основной функционал:
-
Регистрация и авторизация: Пользователи могут создать свой аккаунт, зарегистрировавшись с помощью электронной почты и пароля, либо войти в систему, используя свои учетные данные.🔐
-
Редактирование профиля: Зарегистрированные пользователи могут изменять свое имя, статус и загружать собственное изображение в аватурку. Это позволяет пользователям настраивать свой профиль по своему усмотрению.🖼️
-
Создание и удаление карточек: Пользователи могут создавать карточки с изображениями и названиями. Они также имеют возможность удалять свои карточки, которые им больше не нужны.📷
-
Лайки на карточках: Пользователи могут выражать свое восхищение карточками, ставя лайк. Количество лайков отображается на каждой карточке.
-
Увеличение карточек по клику: При клике на карточку она увеличивается для более детального просмотра. Это позволяет лучше рассмотреть изображение.🔍
-
Взаимодействие с серверной частью: Все данные о пользователях, карточках и профилях хранятся на сервере. Проект обеспечивает обмен данными с сервером для загрузки информации и сохранения изменений.🌐
-
Модальные окна: Пользователи могут открывать и закрывать модальные окна для выполнения различных действий, таких как редактирование профиля, добавление новой карточки, обновление аватара, увеличение фото и уведомления о регистрации.🖼️
Этот функционал делает проект Mesto react auth удобным и интерактивным, позволяя пользователям регистрироваться, создавать и редактировать профили, взаимодействовать с карточками, а также взаимодействовать с серверной частью для хранения данных.
Проект использует следующие технологии:
- React: JavaScript библиотека для создания пользовательских интерфейсов.
- React Router: Библиотека для создания навигации в приложении React. Она позволяет определить маршруты и связанные с ними компоненты, что делает навигацию между различными страницами и представлениями вашего приложения более удобной и понятной. 😎
- Higher-Order Component (HOC): Используется для создания общих функций и логики, которые могут быть применены к различным компонентам. HOC позволяет изолировать повторяющуюся логику и применять ее ко множеству компонентов. Это способствует повторному использованию кода и поддерживаемости приложения. 🧩
- JSON Web Token (JWT): Авторизация через JWT позволяет безопасно аутентифицировать пользователей и предоставлять им доступ к защищенным ресурсам. Этот метод использует JSON Web Token (JWT) для передачи информации об аутентификации и разрешениях между клиентом и сервером. JWT представляет собой компактный и самодостаточный формат, который может быть использован для создания токена с информацией о пользователе и его правах. Этот токен подписывается сервером и может быть проверен для подтверждения легитимности пользователя. Это обеспечивает безопасную и надежную аутентификацию, а также управление доступом к защищенным ресурсам. 🔐
- LocalStorage: Хранение данных в Local Storage позволяет сохранять информацию на стороне клиента. Это может использоваться для хранения сессий, настроек и других данных, которые должны сохраняться между сеансами работы с приложением. 🗄️
Эти технологии позволяют создать интерактивное и безопасное приложение React Social с удобной навигацией, аутентификацией и хранением данных на стороне клиента.
Проект следует структуре БЭМ (Nested), что способствует организации и читаемости кода.
Для запуска проекта локально, выполните следующие шаги:
- Склонируйте репозиторий на свой компьютер: 🔗 /~https://github.com/ZykovRuslan/react-mesto-auth.git
- Перейдите в папку проекта: cd react-mesto-auth
- Установите зависимости: npm i
- Запустите проект: npm start
Это запустит проект на локальном сервере, и вы сможете просматривать его в браузере по адресу: 🔗 http://localhost:3000/.
Вы можете посмотреть проект в действии, перейдя по следующей ссылке: 🔗 Mesto react auth demo🌟