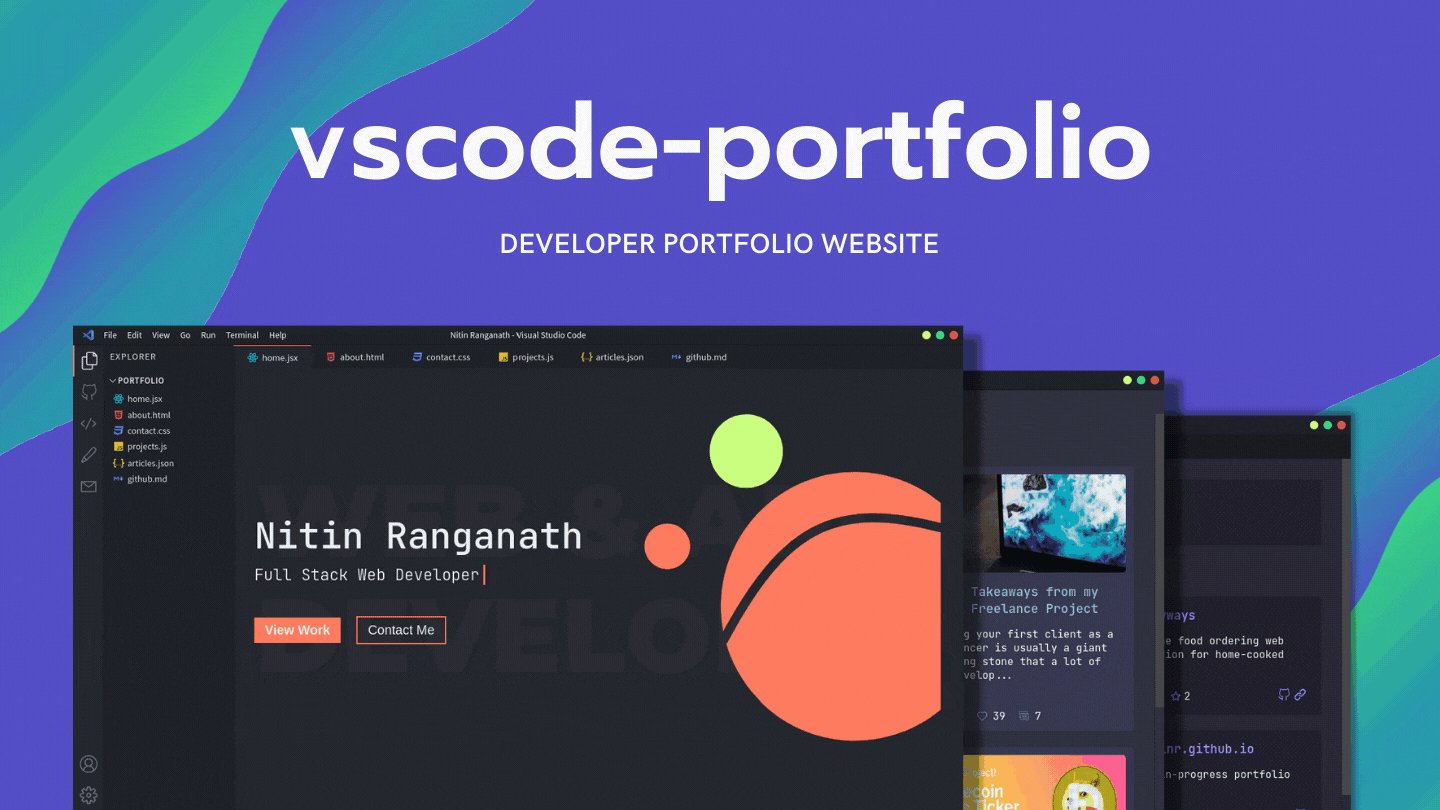
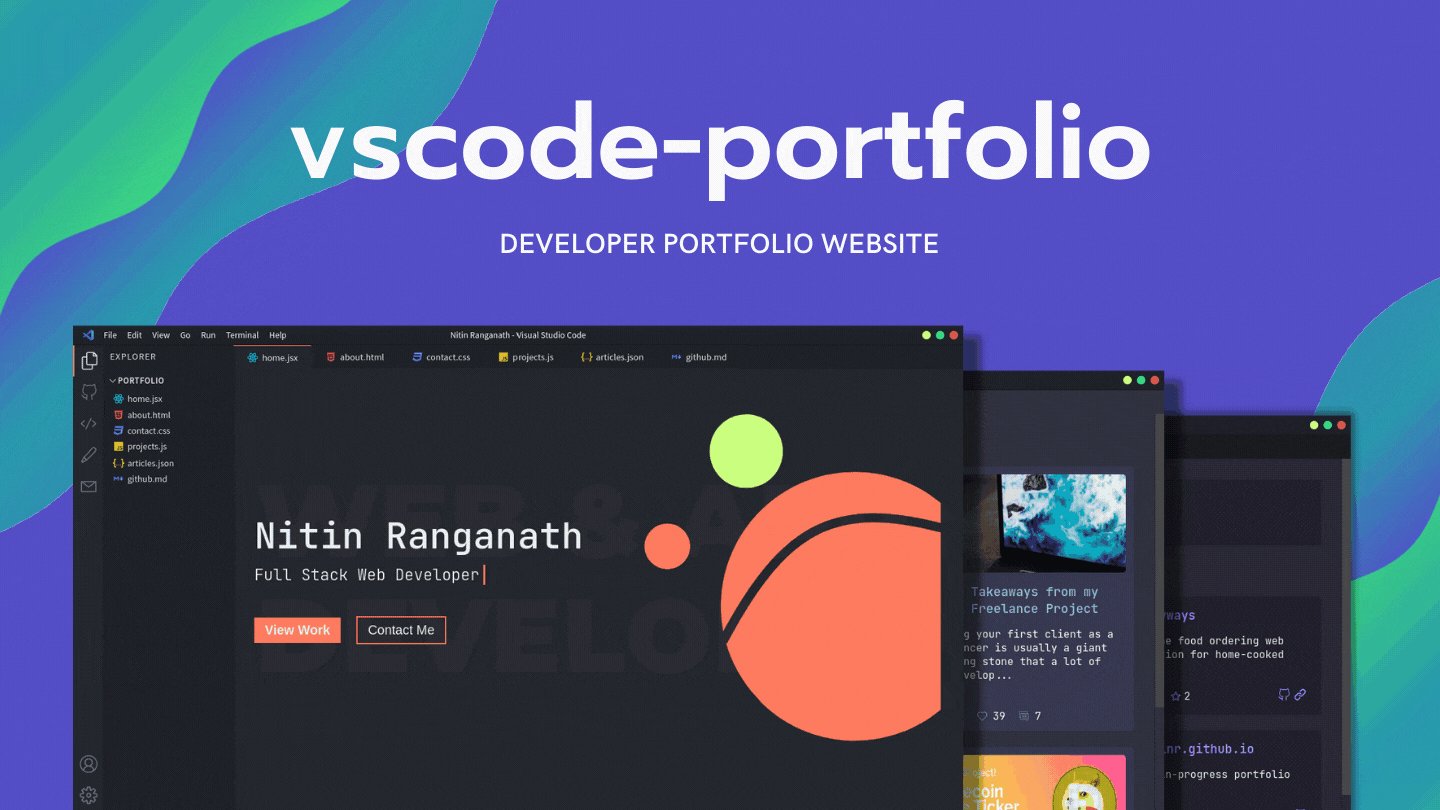
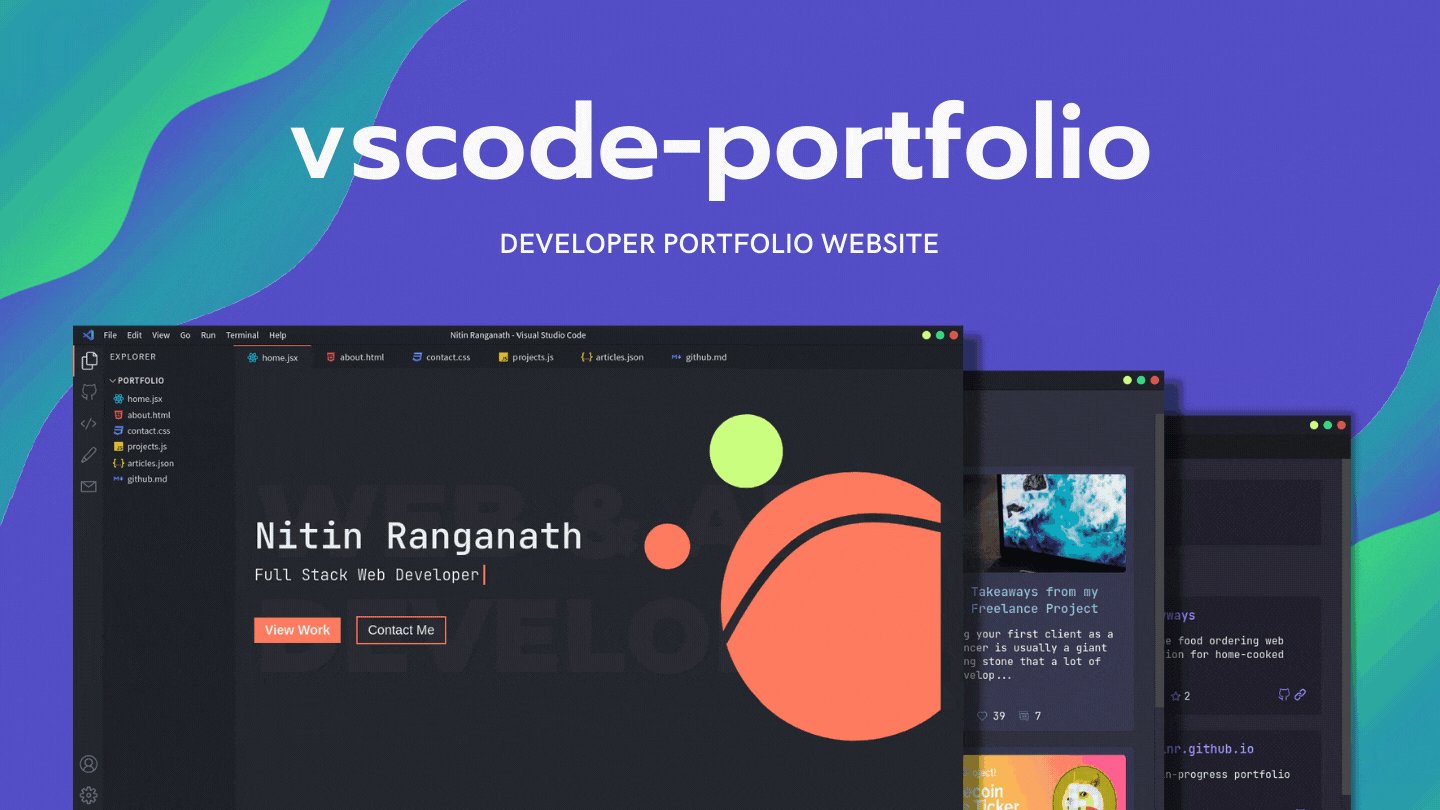
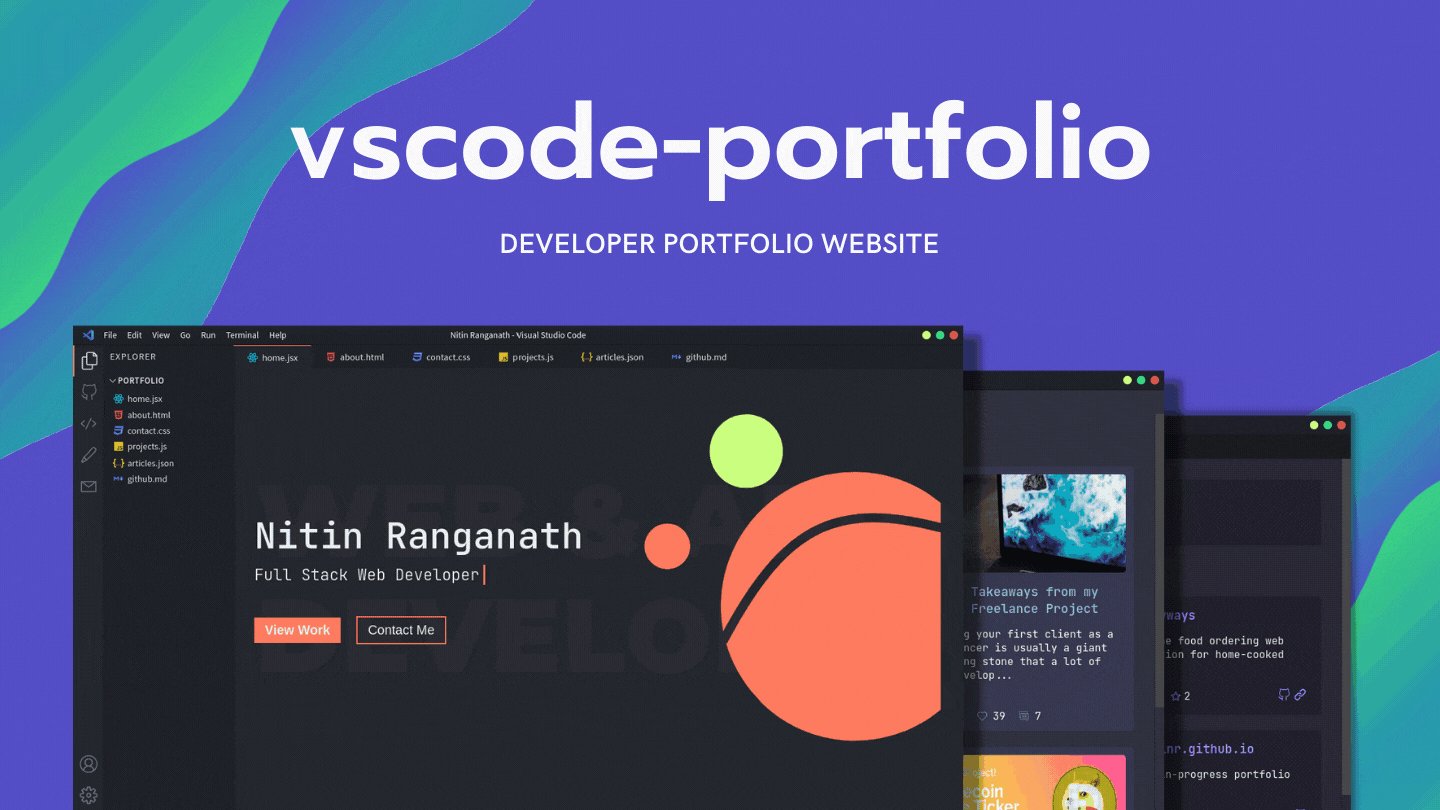
A Visual Studio Code themed developer portfolio website built with Next.js which has every feature that you have seen in vs code.
Run this Project ➡️ Live Demo 🚀
- Themes and customizations
- GitHub Dark (default)
- One Dark Pro
- Dracula
- Ayu
- Nord
- Interactive custom terminal
For fetching your articles from dev.to, create an .env.local file inside the project directory. Check the .env.local.example file for more information.
npm run dev
# or
yarn devOpen localhost within your browser to see the result.
All VSCode related components can be found in the components folder. To change the content of the portfolio, check out the pages folder. To add or remove pages, modify components/Sidebar.jsx and components/Tabsbar.jsx.
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.
MIT LICENCE Read Licence document for more details ->
HOPE U LIKE THIS PROJECT PLEASE! IF YOU ARE USING THIS CODE PLEASE GIVE HAMZA ZAIDI SOME CREDITS BY LIKE & GIVE A HEART!!! 😃👍💛