-
Notifications
You must be signed in to change notification settings - Fork 5
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Merge remote-tracking branch 'origin/master'
- Loading branch information
Showing
1 changed file
with
99 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,99 @@ | ||
| # RevealSwitch | ||
|
|
||
| ### This library provides you cool reveal animation on toggle. | ||
|
|
||
|  | ||
|
|
||
|
|
||
|
|
||
| ## Dependency | ||
| __Step 1:__ Add Jitpack repository to your root(project) build.gradle at the end of repositories. | ||
|
|
||
|
|
||
| ``` | ||
| allprojects { | ||
| repositories { | ||
| ... | ||
| maven { url 'https://jitpack.io' } | ||
| } | ||
| } | ||
| ``` | ||
|
|
||
| __Step 2:__ Add gradle dependency to your module's build.gradle. | ||
|
|
||
| ``` | ||
| dependencies { | ||
| implementation 'com.github.Akashkamble:RevealSwitch:1.0.0' | ||
| } | ||
| ``` | ||
| ## Usage | ||
|
|
||
| Add RevealSwitch to your layout like file like this | ||
|
|
||
| ```xml | ||
| <com.akash.RevealSwitch | ||
| android:id="@+id/revealSwitch" | ||
| android:layout_width="wrap_content" | ||
| android:layout_height="wrap_content" | ||
| .../> | ||
| ``` | ||
|
|
||
| __To add the toggleListener add following code__ | ||
|
|
||
| ```Kotlin | ||
| switch.setToggleListener(object : OnToggleListener{ | ||
| override fun onToggle(isEnable: Boolean) { | ||
| Log.e("TAG","isEnabled ? $isEnable") | ||
| } | ||
| }) | ||
| ``` | ||
|
|
||
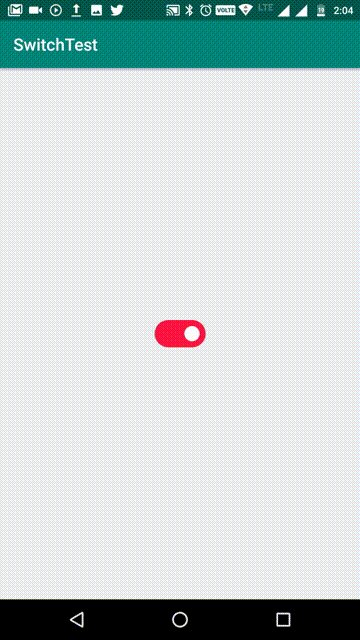
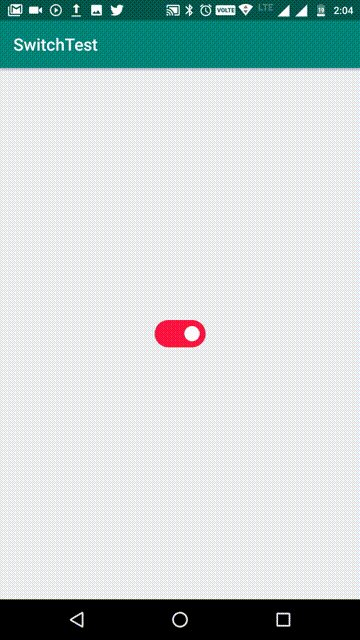
| __To change color of enabled track__ (default color __#444444__) | ||
|
|
||
|  | ||
|
|
||
| Add this in xml | ||
|
|
||
| ```xml | ||
| app:setEnabledTrackColor="#FF1744" | ||
| ``` | ||
| Add this in Kotlin or Java | ||
|
|
||
| ```kotlin | ||
| switch.setEnabledTrackColor(Color.parseColor("#FF1744")) | ||
| ``` | ||
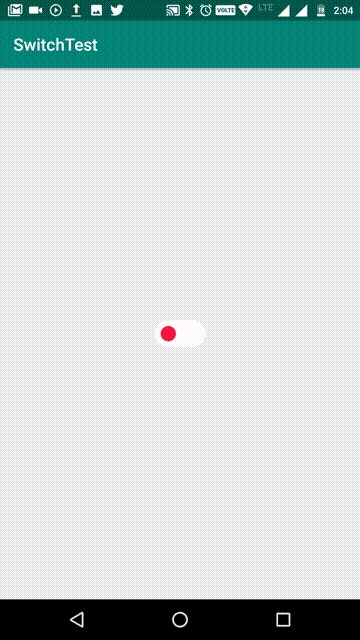
| __To changle color of disabled track__ (default colot __#FFFFFF__) | ||
|
|
||
|  | ||
|
|
||
| Add this in xml | ||
|
|
||
| ```xml | ||
| app:setDisabledTrackColor="#FFFFFF" | ||
| ``` | ||
|
|
||
| Add this in Kotlin or Java | ||
|
|
||
| ```Kotlin | ||
| switch.setDisabledTrackColor(Color.parseColor("#FFFFFF")) | ||
| ``` | ||
|
|
||
| __To add the animation duration__ (default __500ms__) | ||
|
|
||
| Add this line in xml | ||
|
|
||
| ```xml | ||
| app:setAnimationDuration="700" | ||
| ``` | ||
|
|
||
| Add this in Kotlin or Java | ||
|
|
||
| ``` Kotlin | ||
| switch.setAnimationDuration(700) //Accepts value between 500ms to 1500ms | ||
| ``` | ||
|
|
||
|
|