Dieser Flow erlaubt es die JSON Daten des Weatherman's zu verarbeiten und in einem Dashboard zu visualisieren. Dieser Flow geht von der Verwendung auf einer CCU3 / RaspberryMatic und RedMatic aus. Beispielhaft wird dargestellt:
- Funktionier auch mit anderen Stall WIFFIs
- Einfache Möglichkeit den Weatherman und die Verbindung zu überwachen
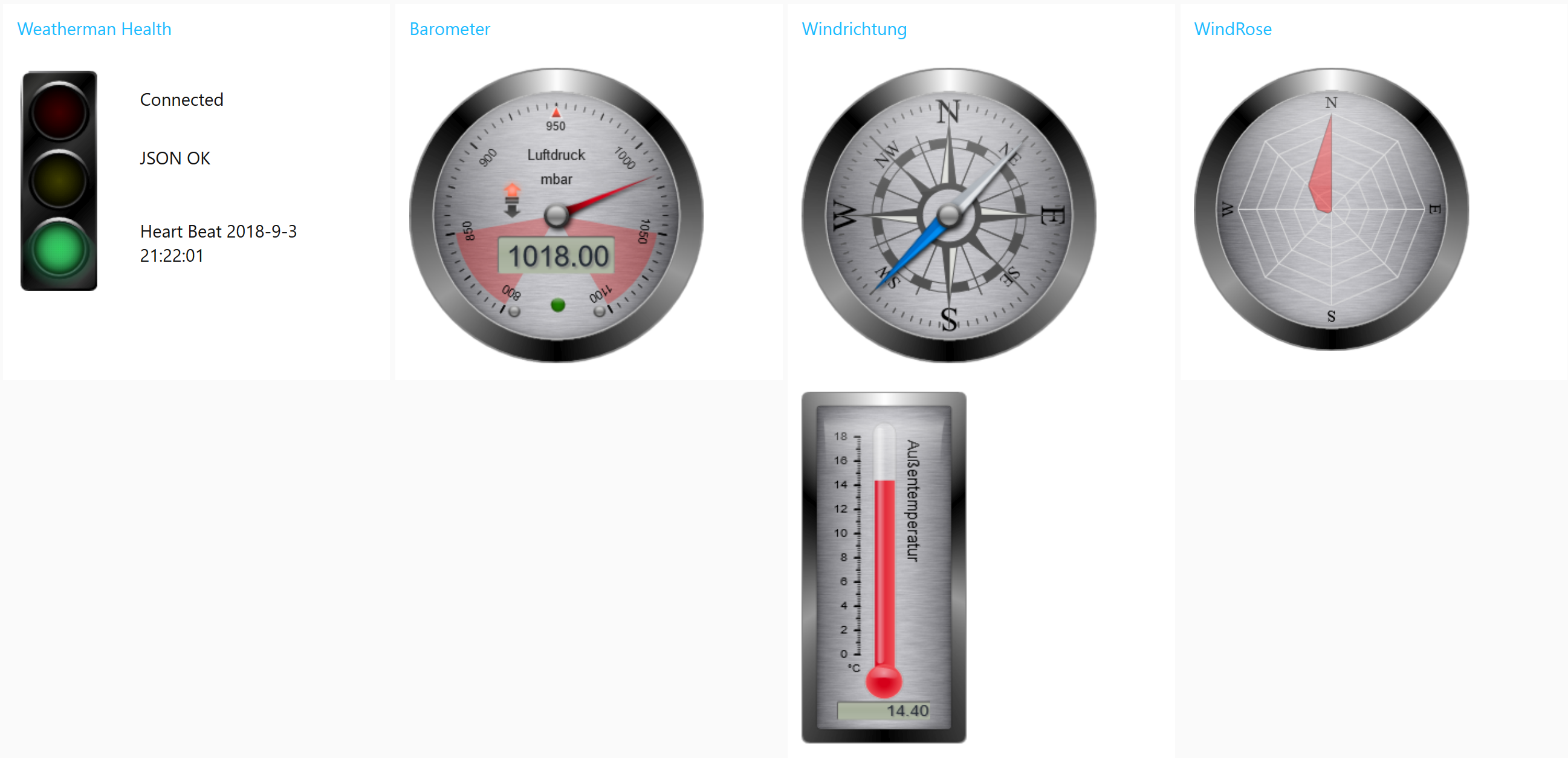
- Eine einfache UI unter Verwendung von RGraph und Steelseries Gauges
Die hier dargestellte Visualisierung soll nur als Anregung dienen und die obigen Beispiele zeigen, welche Möglichkeiten die Steelseries Gauges noch bieten.
Sollte hier jemand schicke Ergänzungen vornehmen, würde ich mich über ein Pull-Request oder ein Teilen des Flows freuen.
Den Inhalt von raw flow.md kopieren und in Node-Red importieren.
Der Weatherman sendet seine Daten standardmäßig zum lighthttp proxy der CCU auf Port 8181. Da hier die Integration über RedMatic erfolgen soll, muss der Port in Weatherman geändert werden, da der Port nicht doppelt von der CCU und RedMatic verwendet werden kann.
Die Änderung des Ports erfolgt über: http://<ip weatherman>/param:12:<port>
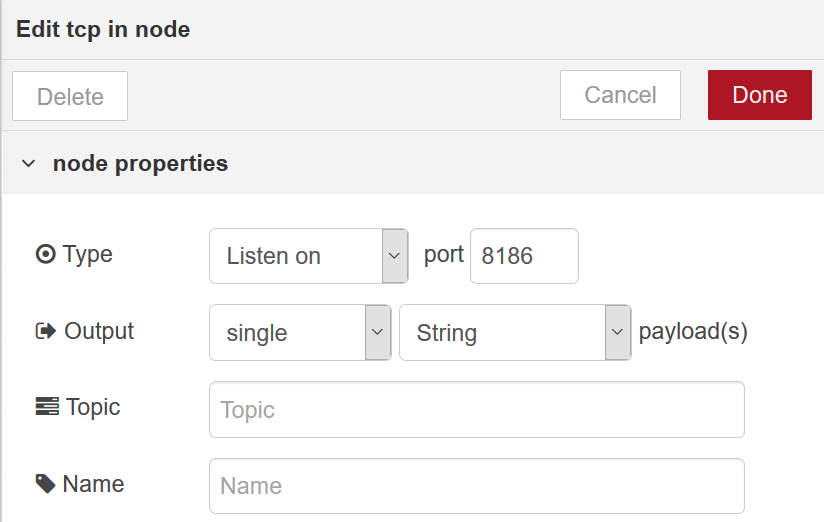
Der Flow hier verwendet z.B. den Port 8186
Für diese Anwendung ist eine minimale Firmware-Version v65 Voraussetzung
In RedMatic bzw. Node Red muss ein httpStatic Verzeichnis eingerichtet werden, um die zusätzlichen Skript-Bibliotheken von RGraph und SteelSeries verwenden zu können.
Um die entsprechenden Einstellungen vornehmen zu können muss der SSH Zugang aktiviert werden. Eine kurze Anleitung findet sich z.B. hier.
Mit dem SSH Zugang wird ein neues Verzeichnis für die entsprechenden Skripte angelegt. Der Flow hier verwendet:
/usr/local/sdcard/www/addons/red/static/scripts
Dieses Verzeichnis muss angelegt werden und folgende Dateien müssen hochgeladen werden:
- steelseries-min.js
- tween-min.js
RGraph.common.core.jsundRGraph.radar.jsaus dem minified RGraph zip
Um das, im vorherigen Schritt angelegte, Verzeichnis in Node-Red bekannt zu machen, muss die Datei settings.json editiert werden. In RedMatic liegt diese unter:
/usr/local/addons/redmatic/etc/settings.json
Diese Datei muss um den Eintrag "httpStatic": "/usr/local/sdcard/www" ergänzt werden und sieht dann beispielhaft so aus:
{
"uiPort": 1880,
"uiHost": "127.0.0.1",
"flowFile": "flows.json",
"userDir": "/usr/local/addons/redmatic/var",
"httpRoot": "/addons/red",
"httpStatic": "/usr/local/sdcard/www",
"logging": {
"ain": {
"level": "info",
"metrics": false,
"audit": false
}
}
}
Im Anschluss zu diesen Einstellungen muss RedMatic neu gestartet werden.
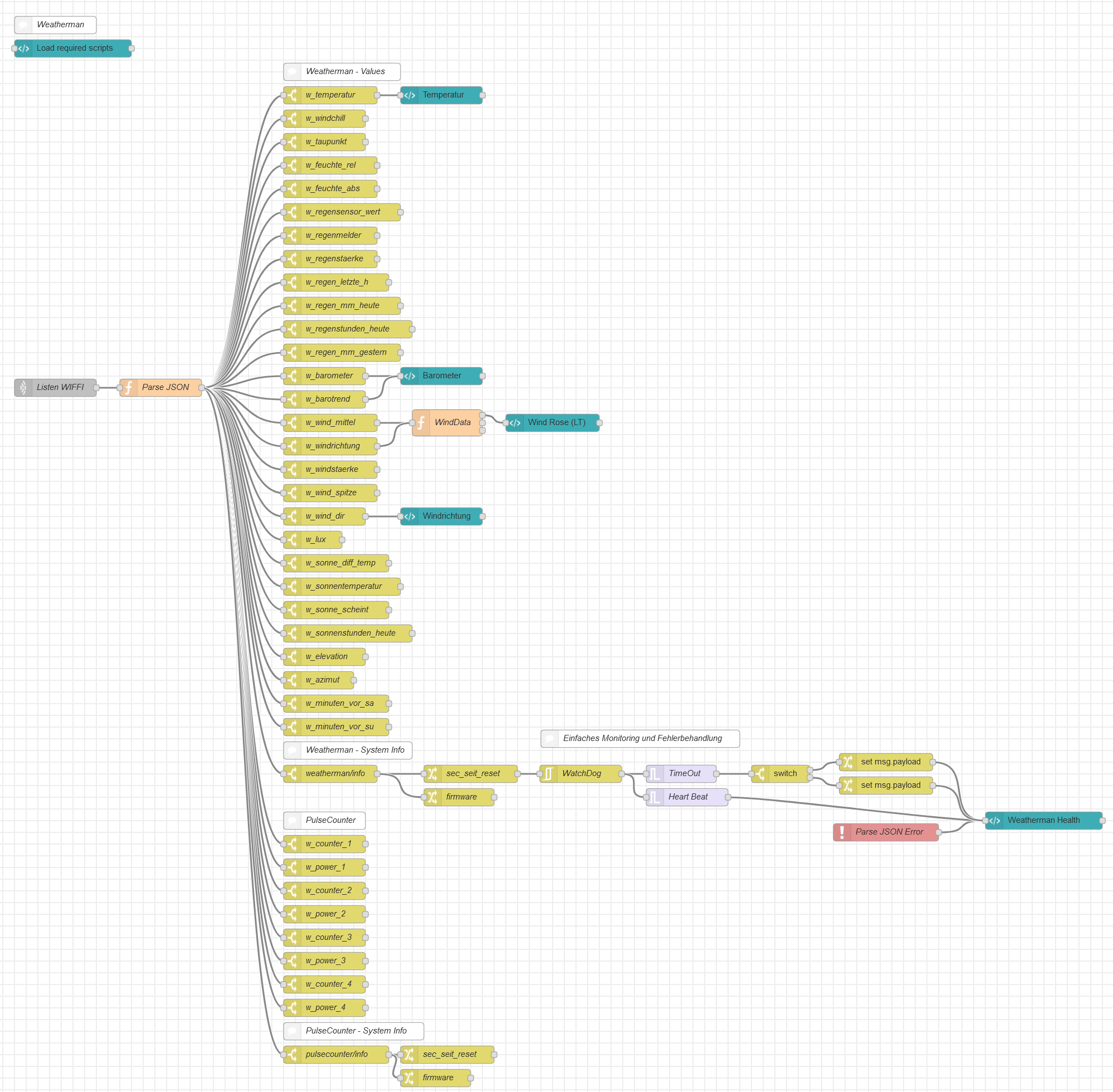
In der weiteren Erklärung wird auf einzelne Nodes näher eingegangen.
Verbindungspunkt zum Weatherman.
- Öffnet einen Server Port (hier 8186) zu dem sich der Weatherman periodisch verbindet
- Das eingehende JSON Paket wird erstmal als einfache Zeichenkette weitergegeben
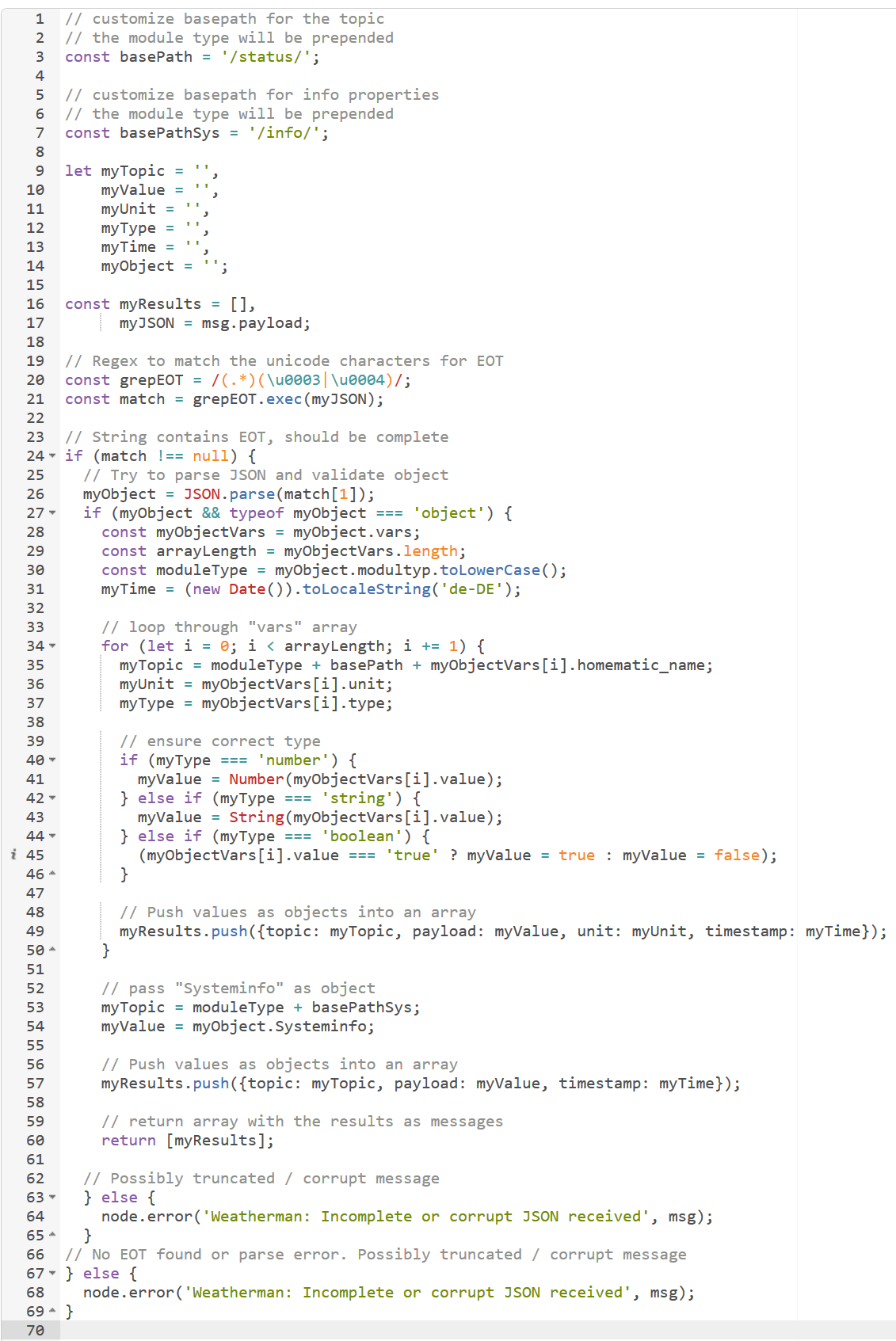
Das JSON hat hier eine Besonderheit, da es mit einem End Of Transmission (EOT) Zeichen endet, welches nicht zu den Daten gehört, aber praktisch ist, da man einen kompletten Empfang damit validieren kann.
- Mit der Variable
BasePathwird der erste Teil der späterenmsg.topicgesetzt. - Der BasePath wird vom dem Skript automatisch mit dem Modultyp (z.B. weatherman, pulsecounter etc.) ergänzt. Damit lassen sich dann verschiedene Wiffi's unterscheiden
- Weiterhin wird der BasePath dann noch mit dem Namen des jeweiligen Datenpunktes ergänzt. Damit ergibt sich dann ein
msg.topicder Form:weatherman/status/w_temperatur - Über
msg.timestampwird den Daten jeweils noch die aktuelle Zeit mitgegeben - Mit
node.errorwird ein Fehler-Event erzeugt, falls es beim Parsen der Daten Probleme gibt, z.B. kein EOT gefunden oder bei einem fehlerhaften JSON Datensatz - Als letztes wird der Nachricht noch über
msg.unitdie entsprechende Messgröße mitgegeben
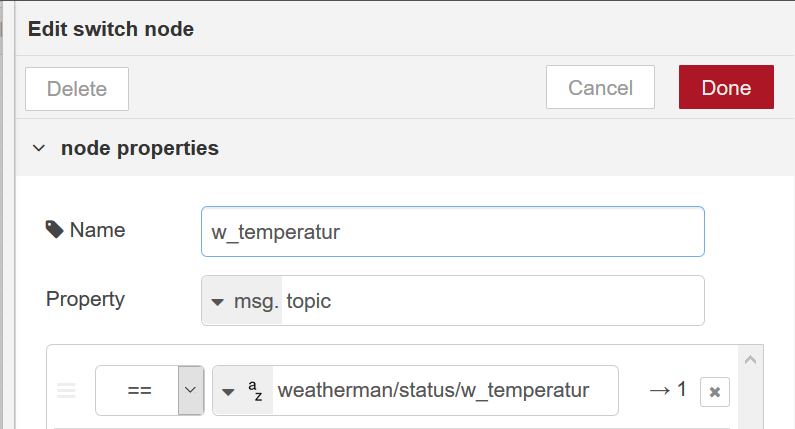
Die gesamte Reihe an Switch Nodes zerlegt das geparste JSON Paket in seine Bestandteile und stellt damit die gemessenen Werte einzeln zur Verfügung.
- Jede einzelne Node lässt nur das eindeutige msg.topic eines bestimmten Modultyps und Messwerts durch
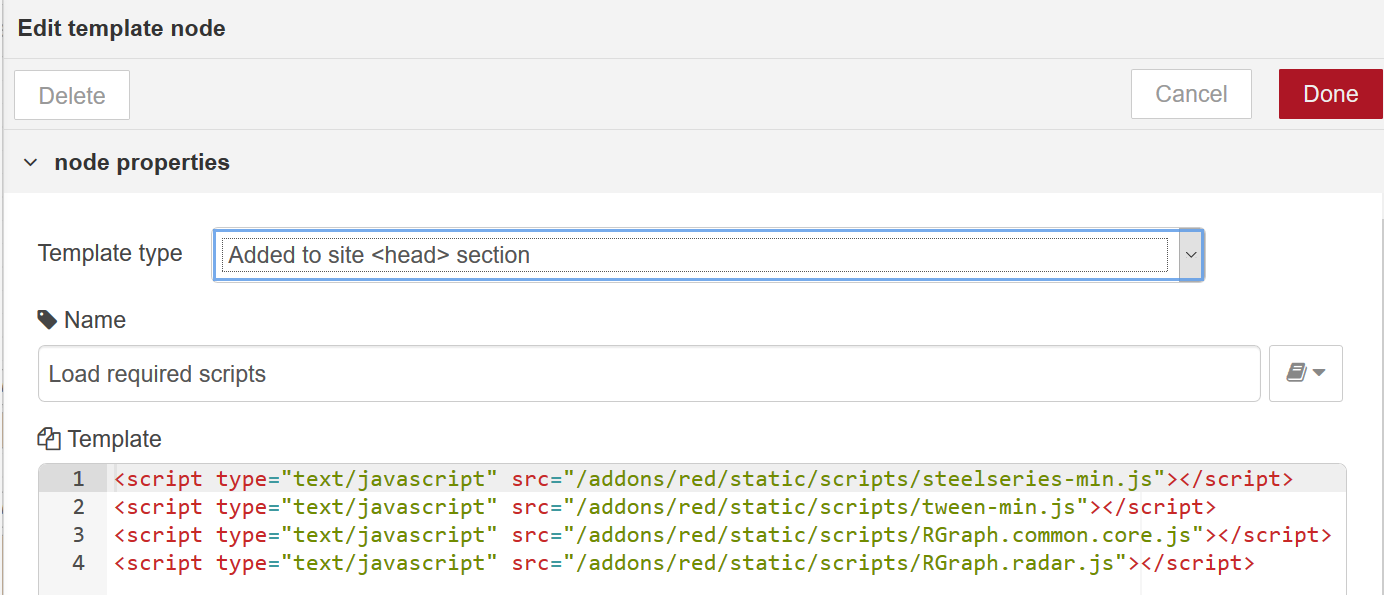
Stellt die, zur Visualisierung benötigten, Skript Bibliotheken global zur Verfügung.
- Lädt die Skripte welche unter httpStatic Verzeichnis und Skript Dateien auf die CCU kopiert wurden
An Hand dieses Beispiels wird kurz auf die Visualisierung eingegangen.
(function(scope){
scope.$watch('msg', function(msg) {
if (msg.payload !== undefined && msg.topic === '/weatherman/status/w_wind_dir') {
radialWind.setValueAnimated(msg.payload);
}
});
})(scope);
- Kern der Visualisierung ist jeweils diese function(scope): Diese wird benötigt um Nachrichten innerhalb eines Templates auch in einem Skript nutzen zu können, denn ansonsten stehen diese Informationen nur den (Angular) html Elementen zur Verfügung
- Im Rest der Visualisierungs-Templates wird dann jeweils über die SteelSeries Funktionalitäten eine Anzeige generiert und diese dann mit den entsprechenden Daten gefüttert
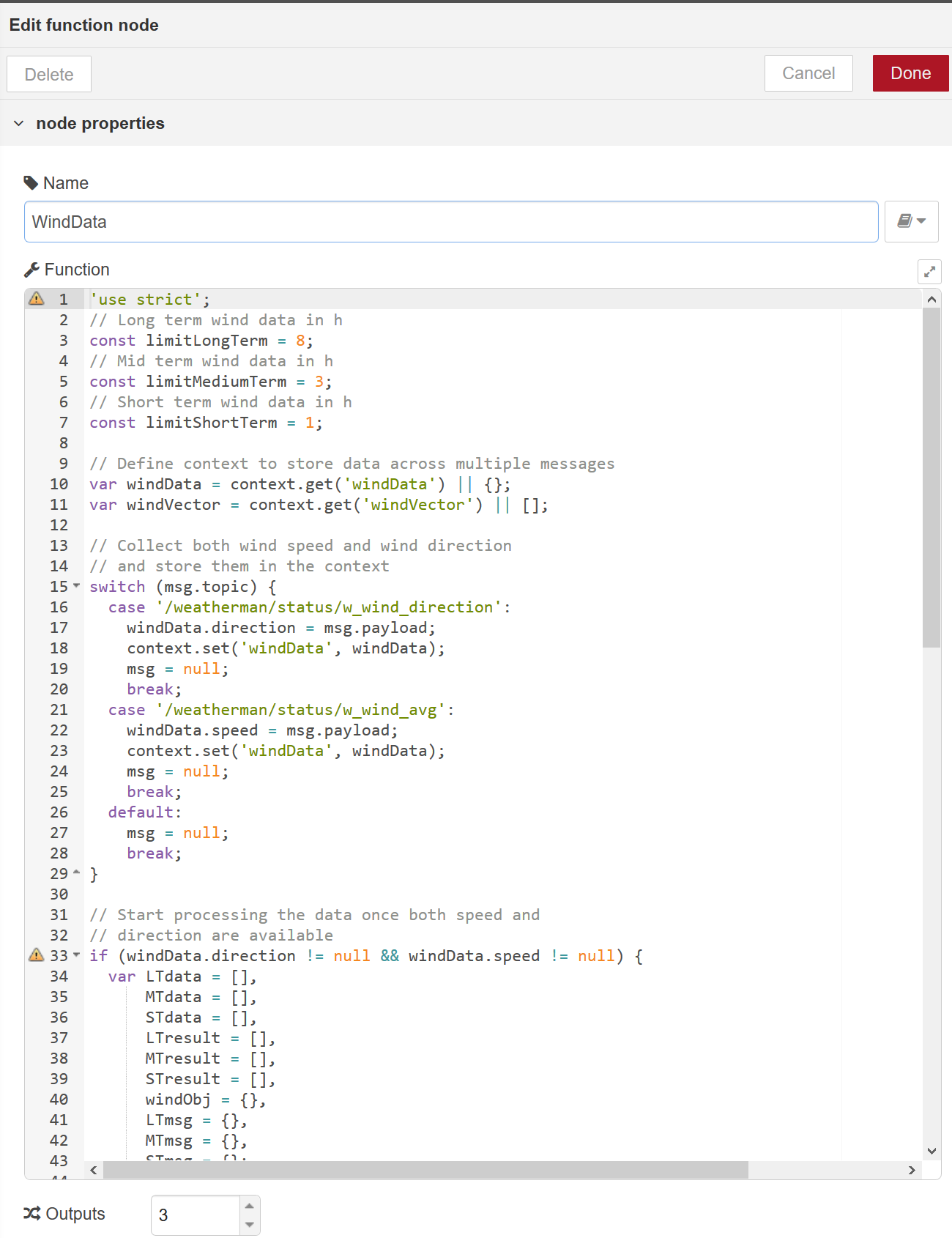
Diese Funktion summiert, über angegebene Zeitintervalle, die aufgetretenen Windgeschwindigkeiten in den jeweiligen Windrichtungen, um damit im Folgenden ein Diagramm zu erzeugen aus dem sich die hauptsächliche Windrichtung(en) in diesem Intervall ablesen lassen.
- Mit den Konstanten
limitLongTerm,limitMediumTermundlimitShortTermkönnen die Zeitintervalle (in Stunden) bestimmt werden in der der Wind beobachtet werden soll - Für diese Zeitintervalle sammelt das Skript die aufgetretenen Windgeschwindigkeiten in den 8 Himmelsrichtungen (N, NE, E, SE, S, SW, W, NW) und summiert diese
- Die Ergebnisse werden in einem Array als
msg.payloadzur Verfügung gestellt, wobei die Node für jedes Zeitintervall einen eigenen Output nutzt
Dieser Block von Nodes überwacht den Weatherman und stellt im den Fehlerfall über eine Ampelvisualisierung dar.
- Die RBE Node hängt an dem
sec_seit_resetWert des Weatherman und lässt nur Werte durch, welche sich im Vergleich zum letzten gändert hat - Der Trigger
TimeOutwird mit jedem Wert zurückgesetzt. Sollte für länger als 2 Minuten kein Wert ankommen läuft der Timer ab und der Trigger sendet einfalse. Dieses wird dann als Verbindungsabbruch gewertet und schaltet die Ampel auf rot - Der Trigger
Heart Beatlässt mit jeder Aktualisierung der Daten die grüne Ampel kurz blinken Parse JSON Errorreagiert aufnode.error, welcher ggf. von den JSON Parse Funktionen erzeugt wird und schaltet in diesem Fall die Ampel auf gelb