Portfolio Website Chhatresh Khatri | Portfolio
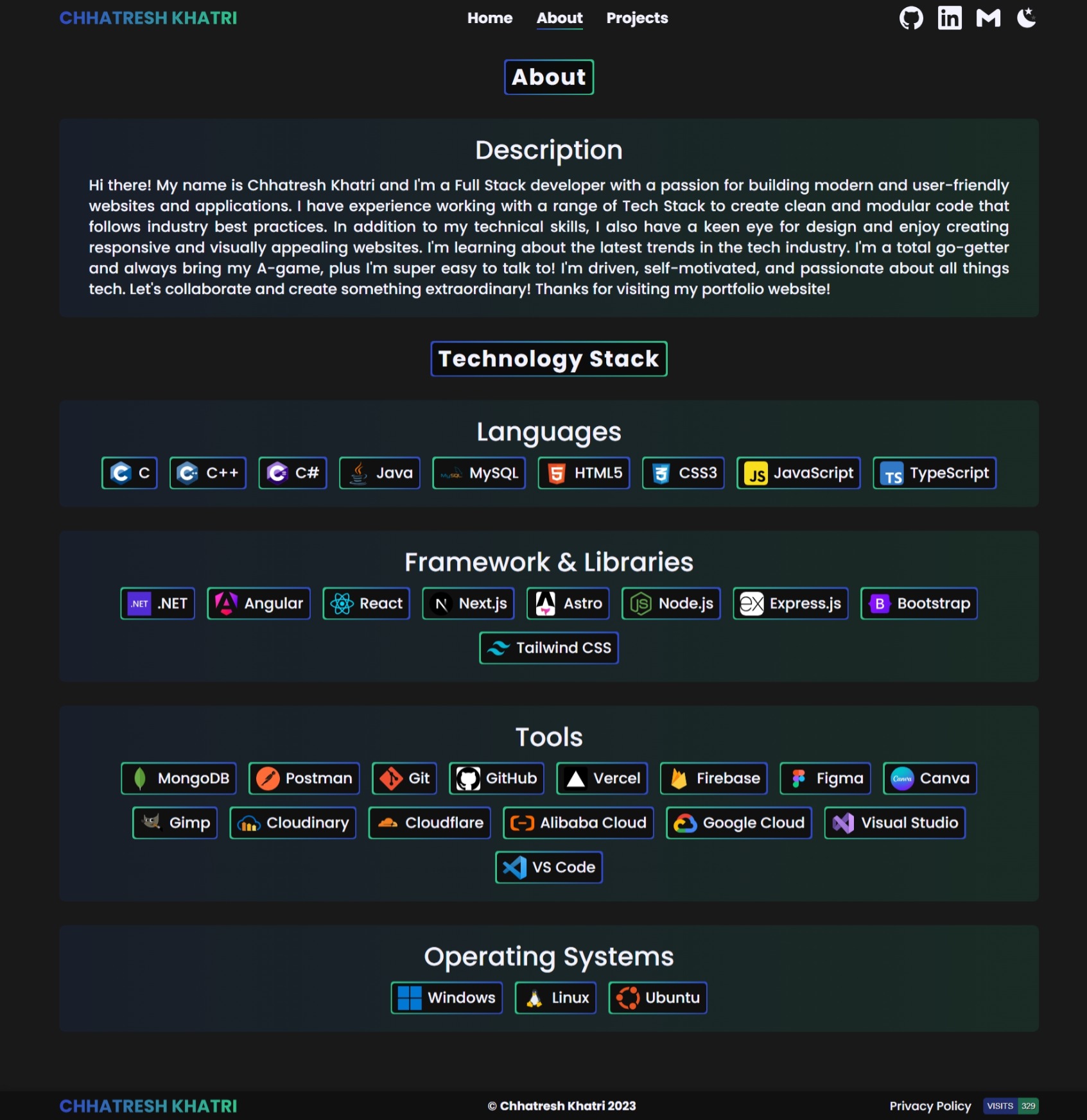
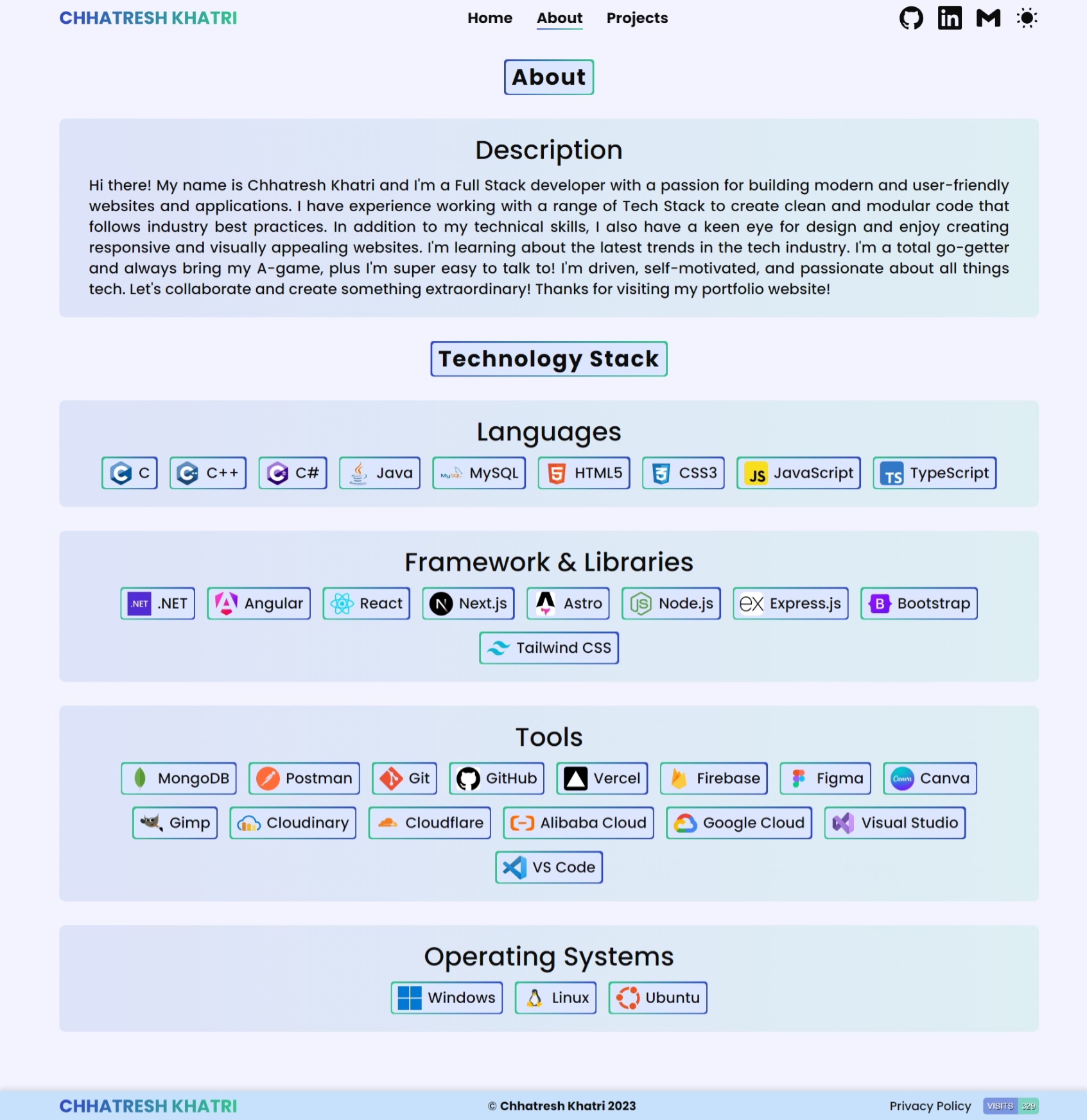
This portfolio website, meticulously crafted using Astro, Tailwind CSS, TypeScript and Typewriter-Effects, embodies a fusion of modern design and robust functionality. Its architecture comprises a Home Page, an About Page, and a Projects Page, each tailored to deliver a distinctive user experience.
Consistency is ensured across the site with a well-structured navigation menu, subtle animations, and optional dark mode. The website's SEO optimization, performance enhancements, and analytics integration make it a potent tool for showcasing the skills.
This project was built using
- Astro
- Tailwind CSS
- Typewriter-Effects
- VS Code
📖 Multi-Page Layout
🎨 Styled with TailwindCSS easy to customize theme
📱 Fully Responsive
Clone down this repository. You will need node.js and git installed globally on your machine.
-
Installation:
npm install -
In the project directory, you can run:
npm run dev
Runs the app in the development mode.
Open http://localhost:4321 to view it in the browser.
The page will reload if you make edits.
First, run the development server:
You can start editing the page by modifying src/pages. The page auto-updates as you edit the file.
To learn more about Astro, take a look at the following resources:
- Astro Documentation - learn about Astro features.
You can check out the Astro GitHub repository - your feedback and contributions are welcome!
The easiest way to deploy your Astro app is to use the Vercel Platform.
Check out Astro deployment documentation for more details.
Cloudflare Pages is a JAMstack platform for frontend developers to collaborate and deploy websites.
Check out Astro deployment documentation for more details.
Share my portfolio ( https://www.chhatreshkhatri.com/ ) with your friends in just a click