Step 1: Add Jitpack repository to your root(project) build.gradle at the end of repositories.
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
Step 2: Add gradle dependency to your module's build.gradle.
dependencies {
implementation 'com.github.Akashkamble:RevealSwitch:1.0.1'
}
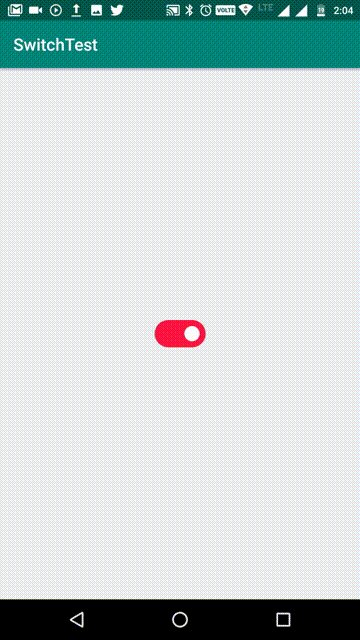
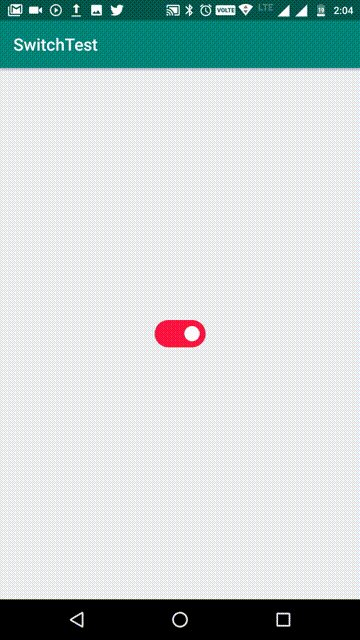
Add RevealSwitch to your layout like file like this
<com.akash.RevealSwitch
android:id="@+id/revealSwitch"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
.../>To add the toggleListener add following code
switch.setToggleListener(object : OnToggleListener{
override fun onToggle(isEnable: Boolean) {
Log.e("TAG","isEnabled ? $isEnable")
}
})To change color of enabled track (default color #444444)
Add this in xml
app:setEnabledTrackColor="#FF1744"Add this in Kotlin or Java
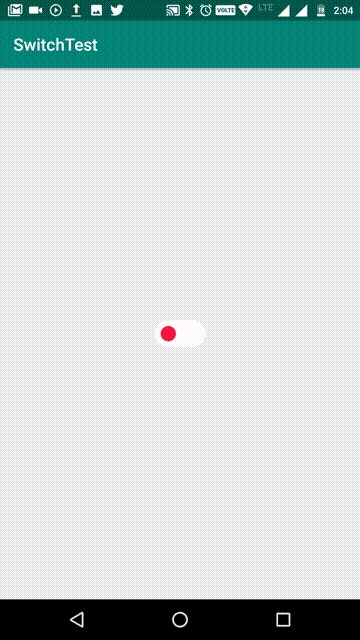
switch.setEnabledTrackColor(Color.parseColor("#FF1744"))To changle color of disabled track (default colot #FFFFFF)
Add this in xml
app:setDisabledTrackColor="#FFFFFF"Add this in Kotlin or Java
switch.setDisabledTrackColor(Color.parseColor("#FFFFFF"))To add the animation duration (default 500ms)
Add this line in xml
app:setAnimationDuration="700"Add this in Kotlin or Java
switch.setAnimationDuration(700) //Accepts value between 500ms to 1500msTo show the border (default false)
Add this line in your layout file.
app:showBorder="true"Default border color will be thumb color.
To set borer color
Add this line in xml
app:borderColor="#FF1744"