Overview
Tropicode is a web application designed to manage tutors and students, allowing them to schedule and conduct classes efficiently using Google Meet integration. The project consists of a Flask backend and a React frontend.
- Tech Stack
- Backend Structure
- AWS Integration
- Authentication
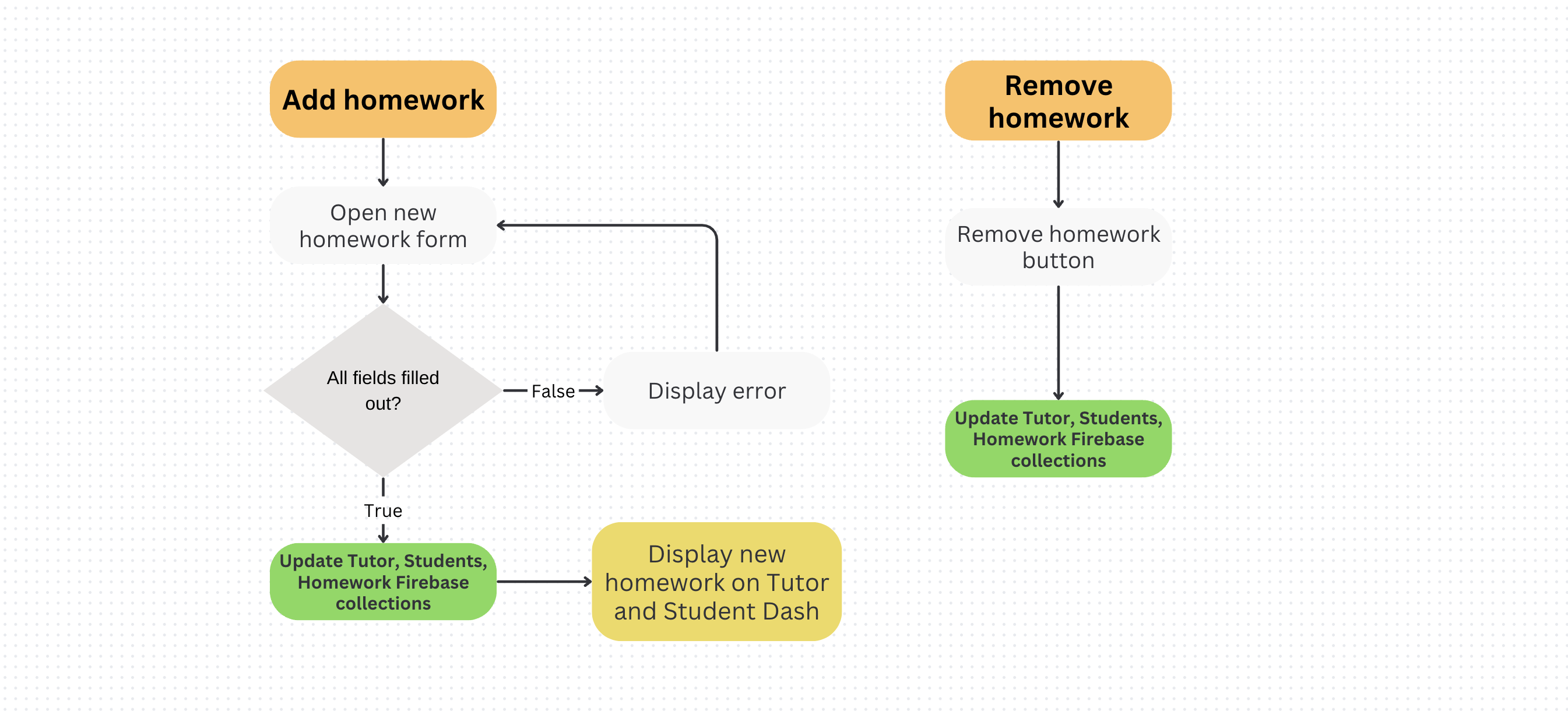
- Application Flowchart
- Frontend Structure
- Backend: Flask, Firebase, Authlib, JWT
- Frontend: React, React Router
- Database: Firebase Firestore, AWS S3
- Hosting: AWS EC2
The backend, built with Flask, manages authentication, Google Meet scheduling, and user management.
- JWT-based authentication
- Role-based access control
- Firebase Firestore integration
- Google Meet API for class scheduling
The backend is deployed on AWS EC2 to ensure high availability and scalability.
Students may submit a screenshot of their homework which is stored directly on S3
The application uses JWT-based authentication for secure access. Users log in using a unique user code, and a token is issued upon successful login.
- User enters their user code.
- The backend verifies the code against the Firebase Firestore database.
- If valid, a JWT (JSON Web Token) is generated and returned.
- The token is included in all API requests for authentication.
Each user has a specific role:
- Admin: Full access, can create and manage tutors and students.
- Tutor: Can manage students and schedule classes.
- Student: Can view upcoming classes and join meetings.
- Access tokens are valid for 1 hour.
- Tutors using Google Meet must refresh their token when expired.
- If a token expires, users must re-authenticate.
Login.js- Login students and tutorsStudentDash.js- Student dashboardTutorDash.js- Tutor dashboardAdminDash.js- Admin dashboard