-
-
Notifications
You must be signed in to change notification settings - Fork 594
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
vscode vetur white code #1492
Comments
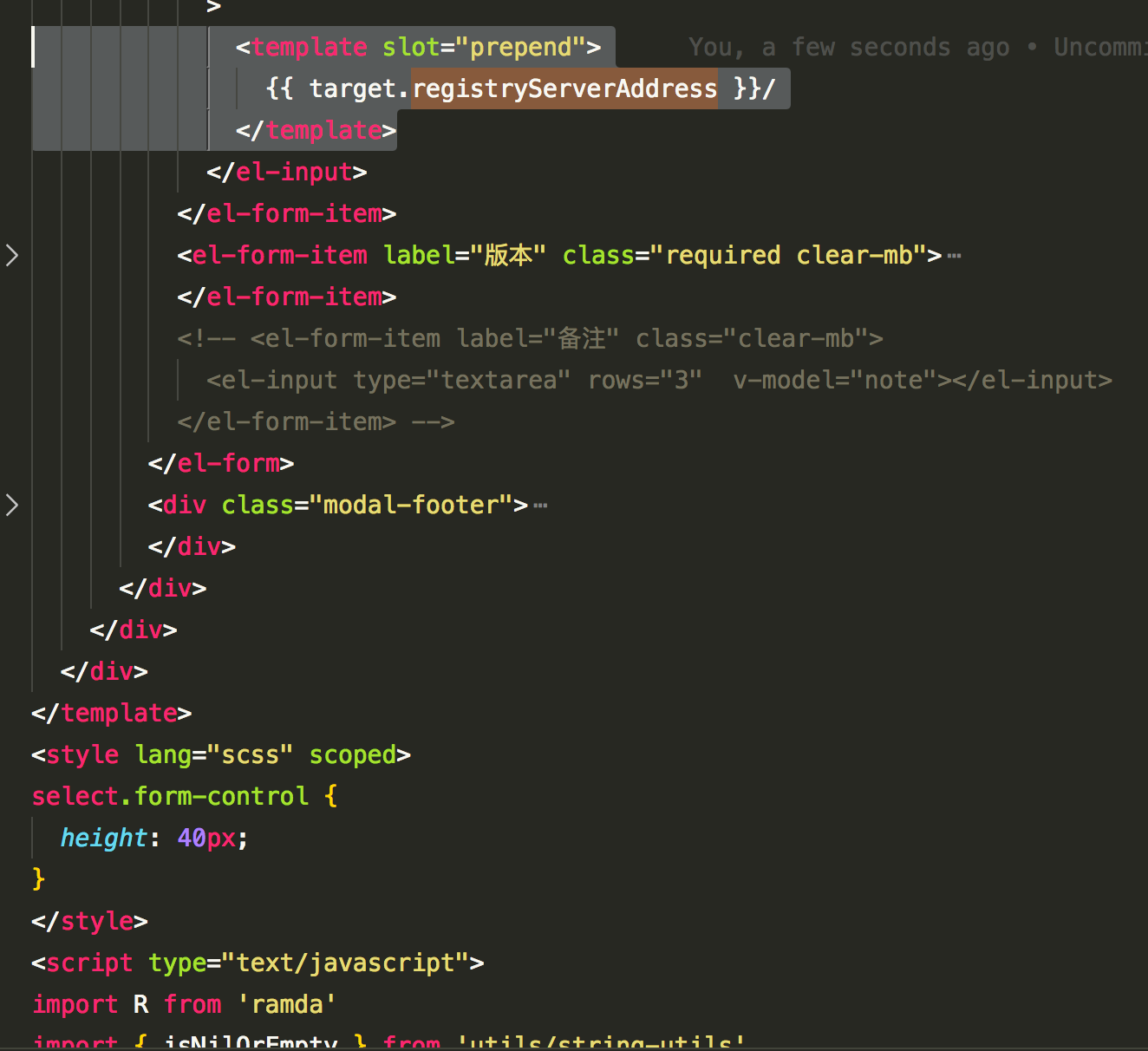
vscode code show sucess |
|
vscode setting: |
|
Please provide a minimum and self-contained code (via GitHub repo, gist, etc) so that we can take a look on the problem? |
/~https://github.com/Algesthesiahunter/myCode/blob/master/src/components/veturPrettierBug.vue please use vscode and autoFixOnSave reproduce the bug(The formatted bottom function area is white) |
|
The provided vue file does not reproduce the problem on my side. There might be another culprit such as other VSCode extensions or so. Does it even happen when you disable all extensions except Vetur? |
|
Disabling plugins other than Vetur causes me to not format (so can't disable including eslint, prettier), I hope that the combination of vetur, eslint, and prettier will automatically format html, css, vue when I save the code. |
|
Please enable vetur, eslint, prettier and then test. I will provide the json configuration of vscode below to show you the problem. Thank you. |
{
"vetur.validation.template": false,
"vetur.format.defaultFormatter.html": "prettyhtml",
"vetur.format.defaultFormatter.js": "prettier-eslint",
"vetur.format.defaultFormatterOptions": {
"prettier": {
"singleQuote": true, //使用带引号替代双引号
"eslintIntegration": true,// 点击保存时,根据 eslint 规则自定修复,同时集成 prettier 到 eslint 中
"semi": false,//去掉代码结尾的分号
"trailingComma": "es5"
}
},
"eslint.autoFixOnSave": true,
// 为了避免和 eslint 冲突,讲编辑器默认的代码检查规则关闭(如果开启了)
"editor.formatOnSave": false,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
// 是否开启eslint检测
"eslint.enable": true,
"tslint.enable": true,
"tslint.autoFixOnSave": true,
"eslint.alwaysShowStatus": true,
"eslint.validate": [
{
"language": "vue",
"autoFix": true
},
{
"language": "javascript",
"autoFix": true
},
{
"language": "javascriptreact",
"autoFix": true
}
],
"path-autocomplete.pathMappings": {
"@": "${folder}/src",
"src": "${folder}/src",
"utils": "${folder}/src/utils",
"services": "${folder}/src/services",
"vuexPath": "${folder}/src/vuex",
"components": "${folder}/src/components",
"com": "${folder}/src/components",
},
"search.followSymlinks": false,
"search.exclude": {
"**/node_modules": true,
"**/bower_components": true,
"**/.cache": true,
"**/.cache-loader": true,
"build/": true,
"temp/": true,
"library/": true,
"**/*.anim": true
},
"files.exclude": {
"**/.git": true,
"**/.DS_Store": true,
"**/*.meta": true,
"library/": true,
"local/": true,
"temp/": true
},
"powermode.enabled": true,
"powermode.presets": "flames",
"editor.tabSize": 2,
"editor.lineHeight": 24,
"editor.renderLineHighlight": "none",
"editor.renderWhitespace": "none",
"editor.fontSize": 14,
"editor.cursorBlinking": "smooth",
"editor.multiCursorModifier": "ctrlCmd",
"editor.formatOnPaste": false,
"editor.snippetSuggestions": "top",
"workbench.colorTheme": "Monokai",
"breadcrumbs.enabled": true,
"workbench.startupEditor": "newUntitledFile",
"files.trimTrailingWhitespace": true,
"files.associations": {
"*.vue": "vue",
"*.html": "html",
"*.wxss": "css",
"*.wxml": "html",
"*.js": "javascript"
},
// 配置emmet是否启用tab展开缩写
"emmet.triggerExpansionOnTab": true,
"emmet.includeLanguages": {
"javascript": "javascriptreact",
},
//显式弹出语法展开提示
// "emmet.showSuggestionsAsSnippets": true,
// "emmet.showExpandedAbbreviation": "inMarkupAndStylesheetFilesOnly",
// "editor.quickSuggestions": false,
// "editor.wordBasedSuggestions": false,
// "editor.acceptSuggestionOnCommitCharacter": false,
// 配置emmet对文件类型的支持,比如vue后缀文件按照html文件来进行emmet扩写
// "emmet.syntaxProfiles": {
// "vue-html": "html",
// "vue": "html",
// "javascript": "javascript",
// // "javascript": "javascriptreact",
// // xml类型文件默认都是单引号,开启对非单引号的emmet识别
// "xml": {
// "attr_quotes": "single"
// }
// },
// 在react的jsx中添加对emmet的支持
// "emmet.includeLanguages": {
// "jsx-sublime-babel-tags": "javascriptreact",
// "javascript”": "javascript",
// "wxml": "html"
// },
"team.showWelcomeMessage": false,
// go
"go.goroot": "/usr/local/go", //默认/usr/local/go
"go.gopath": "/Users/liulu/Documents/work/go_project",
"sync.gist": "262619791ad5e6b8e40f44b193444b5a",
"explorer.confirmDragAndDrop": false,
"javascript.updateImportsOnFileMove.enabled": "never",
"javascript.implicitProjectConfig.experimentalDecorators": true,
"python.pythonPath": "/usr/local/bin/python3.7",
"fileheader.configObj": {
"autoAdd": false, // 默认开启
},
"fileheader.customMade": {
"Description": ""
}, // 头部注释
"fileheader.cursorMode": {
"description": "",
"param": "",
"return": ""
},
"window.zoomLevel": 0,
"editor.minimap.enabled": true,
"files.eol": "\n",
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[jsonc]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"window.title": "${activeEditorLong}${separator}${rootName}",
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"workbench.iconTheme": null,
"typescript.updateImportsOnFileMove.enabled": "always",
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
} |
|
Duplicate of #1211, which is now fixed. |

Info
Problem
success:
now change some wrods


fail:
code always white
Reproducible Case
The text was updated successfully, but these errors were encountered: