Doing P90? Don't have time for the video today? Do the exercises bit by bit. Use this tool to track yourself.
I successfully did the first month of P90 before starting coding bootcamp. Except for weekends, the second month fell completely by the wayside. Then I realized: If I broke the workout into bits and pieces throughout the day on weekdays, it becomes much more manageable. I created this React project to keep track.
This tool assumes you are already doing the P90 program, and working with the videos often enough to know each of the listed exercises.
I've hard-coded the exercises for the second month ("B") workouts. Nothing beyond that at this point.
- HTML
- CSS
- Javascript
- Bootstrap
- React
- Redux
- react-router-dom
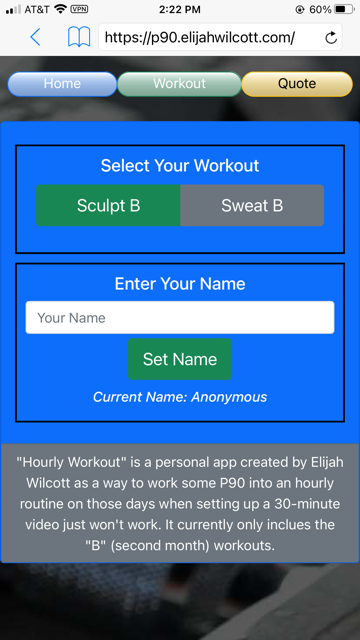
- Landing Page - Enter Your Name
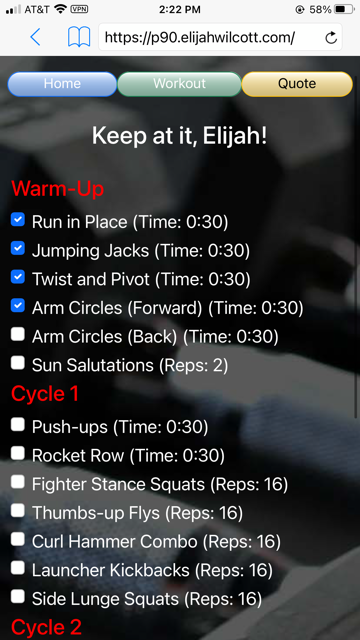
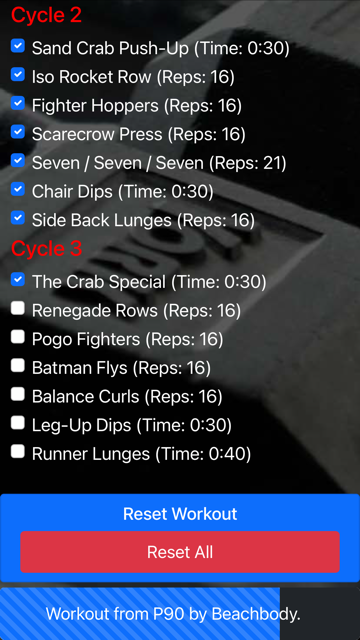
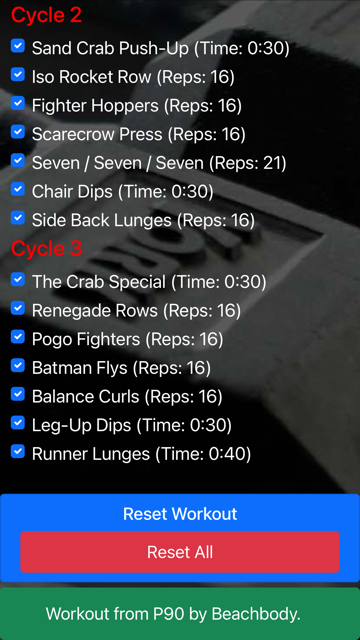
- Workout Page - Check Them off One by One
- Progress Bar at Bottom of Screen
- Progress Bar Complete
- Inspirational Quote (Yes, I confess, just to get an API call into the project)
import React from 'react';
import { connect } from 'react-redux';
import { resetWorkout } from '../redux/actions'
const ResetButton = (props) => {
const resetAll = () => {
props.resetWorkout();
};
return (
<div className="btn-group container text-center d-flex justify-content-center reset-button" role="group" arial-label="reset-button" id="footer">
<button type="button" className="btn btn-danger btn-lg" id="reset-button" onClick={resetAll}>Reset All</button>
</div>
)
}
const mapDispatchToProps = dispatch => ({
resetWorkout: () => dispatch(resetWorkout())
})
export default connect(null, mapDispatchToProps)(ResetButton);
MIT © Elijah Wilcott